<style type="text/css">
.exemple-flex-grow-8{ flex-grow : 8 }
.exemple-flex-grow-1{ flex-grow : 1 }
.exemple-flex-grow-2{ flex-grow : 2 }
.exemple-flex-grow-3{ flex-grow : 3 }
.exemple-flex-container-row{ flex-direction : row; display : flex; width:1000px; border-color:#666; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width : 100px; flex-shrink : 0}
</style>
<div class="exemple exemple-flex-container-row">
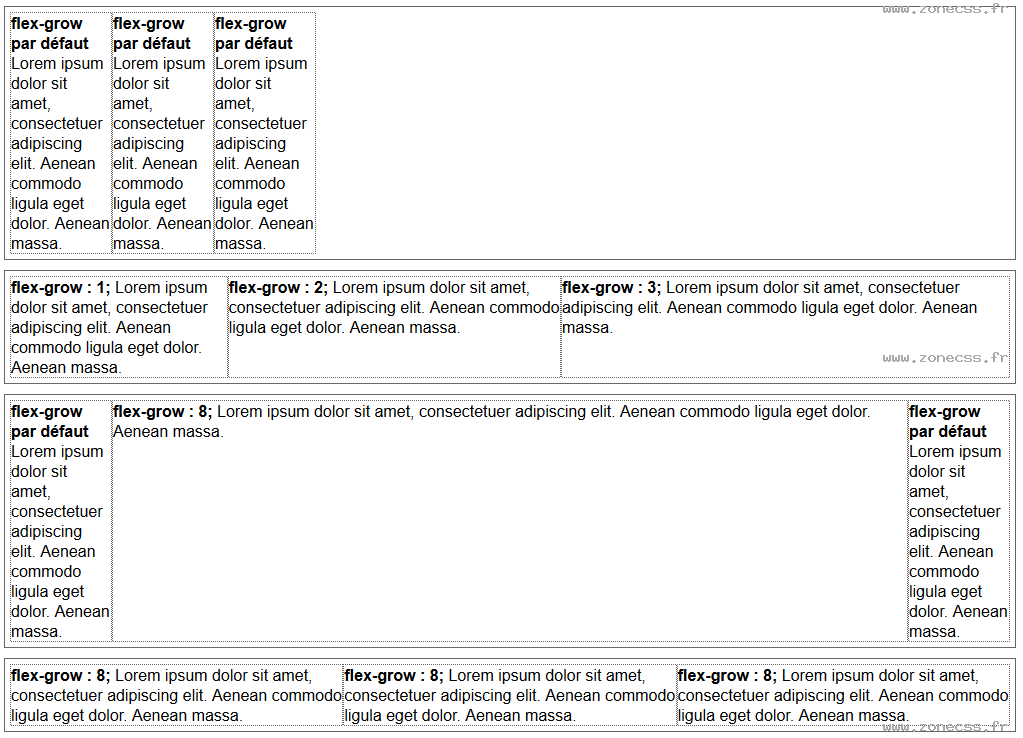
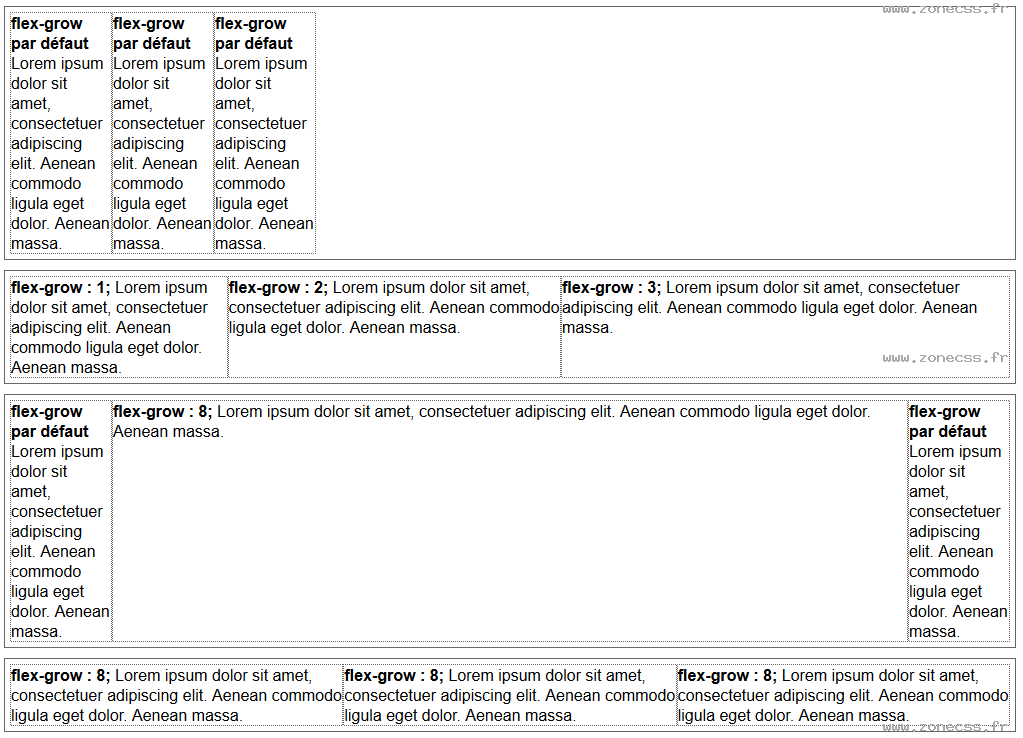
<div class="exemple-flex-item"><b>flex-grow par défaut</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-grow par défaut</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-grow par défaut</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-grow-1"><b>flex-grow : 1; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item exemple-flex-grow-2"><b>flex-grow : 2; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item exemple-flex-grow-3"><b>flex-grow : 3; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item"><b>flex-grow par défaut</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item exemple-flex-grow-8"><b>flex-grow : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-grow par défaut</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-grow-8"><b>flex-grow : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item exemple-flex-grow-8"><b>flex-grow : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item exemple-flex-grow-8"><b>flex-grow : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
flex-grow par défaut Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow par défaut Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow par défaut Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow : 1; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow : 2; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow : 3; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow par défaut Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow par défaut Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-grow : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.