<style>
.exemple-flex-basis-content{ flex-basis : content; }
.exemple-flex-basis-px{ flex-basis : 200px; }
.exemple-flex-basis-pourcent{ flex-basis : 30%; }
/* supprime toute redistribution de l'espace restant et toutes réductions */
.exemple-flex-noresize{ flet-grow : 0; flex-shrink : 0; }
.exemple-flex-container-col,
.exemple-flex-container-row{ flex-direction : row; display : flex; border-color:#666; }
.exemple-flex-container-col { flex-direction : column; border-color:#2a712a; }
/* pour voir effet des flex-basis en pourcentage */
.exemple-flex-col-hover:hover{ height:300px }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; }
</style>
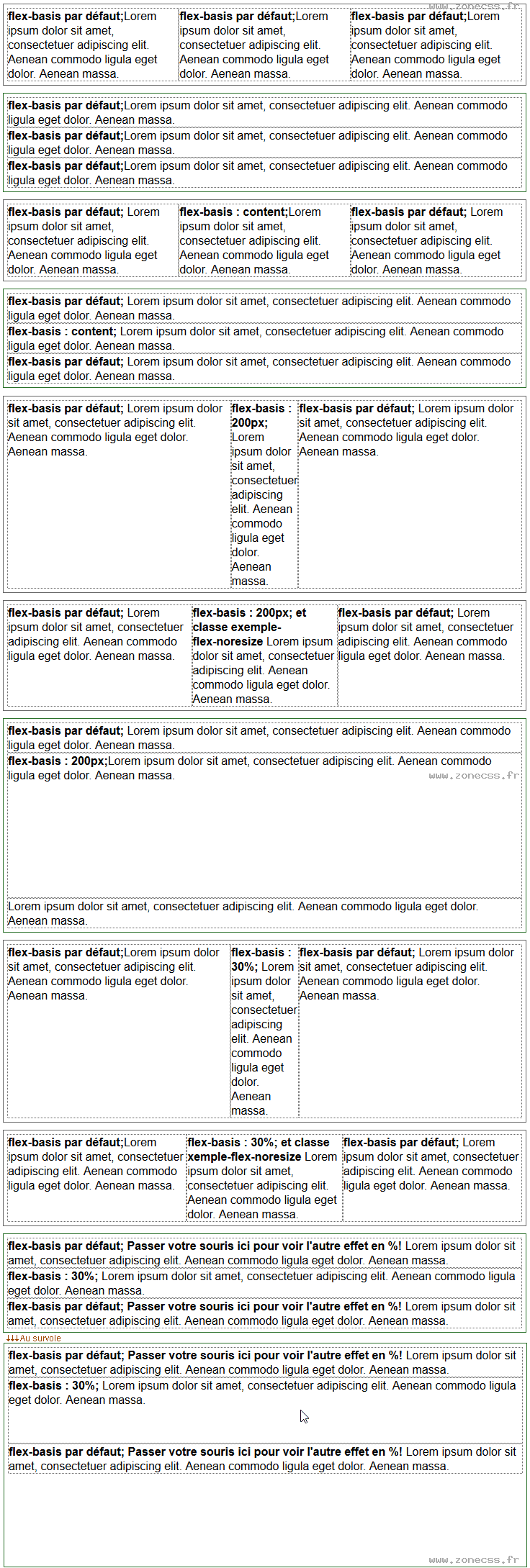
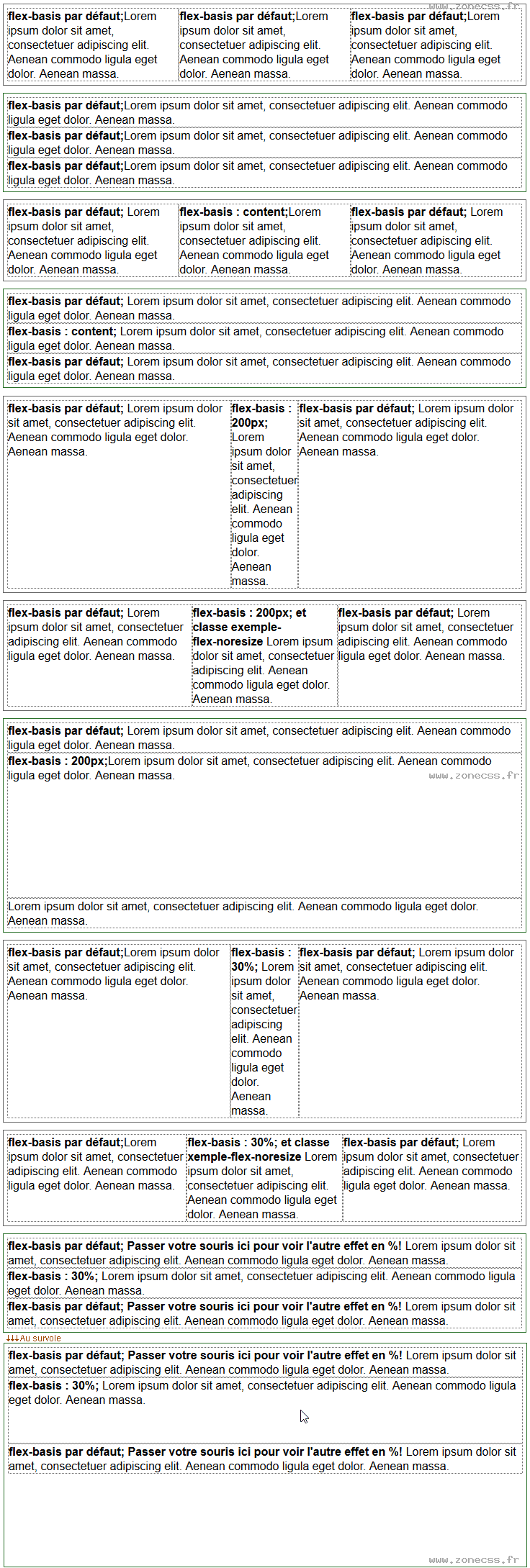
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item"><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item"><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-content"><b>flex-basis : content; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-content"><b>flex-basis : content; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item "><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-px"><b>flex-basis : 200px; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item "><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-px exemple-flex-noresize"><b>flex-basis : 200px; et classe exemple-flex-noresize</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item "><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-px"><b>flex-basis : 200px; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item "><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-pourcent"><b>flex-basis : 30%; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item "><b>flex-basis par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-pourcent exemple-flex-noresize"><b>flex-basis : 30%; et classe xemple-flex-noresize</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-col-hover">
<div class="exemple-flex-item "><b>flex-basis par défaut; Passer votre souris ici pour voir l'autre effet en %!</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. </div>
<div class="exemple-flex-item exemple-flex-basis-pourcent"><b>flex-basis : 30%; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-basis par défaut; Passer votre souris ici pour voir l'autre effet en %!</b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : content;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : content; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : 200px; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : 200px; et classe exemple-flex-noresize Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : 200px;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : 30%; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : 30%; et classe xemple-flex-noresize Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Passer votre souris ici pour voir l'autre effet en %! Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis : 30%; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-basis par défaut; Passer votre souris ici pour voir l'autre effet en %! Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.