
<style type="text/css">
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-before:before{content:'\000040'; }
.exemple-before-a:before{content:'Chap.'}
.exemple-first-letter-simple:first-letter,
.exemple-first-letter-double::first-letter{ font-size : 25px; color : green; }
</style>
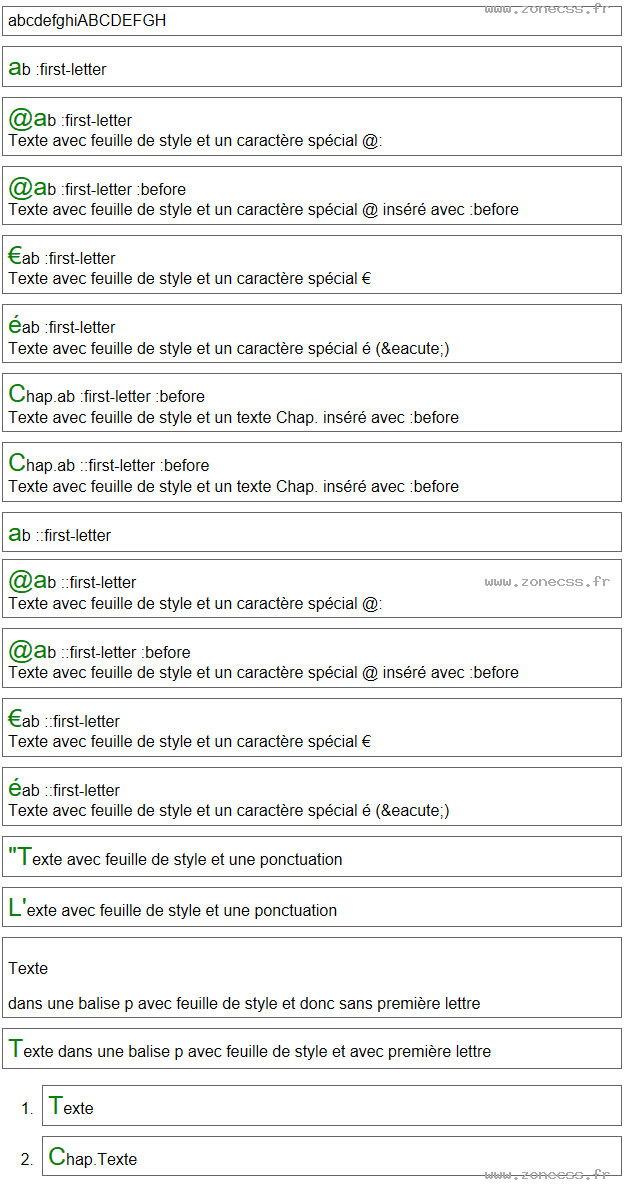
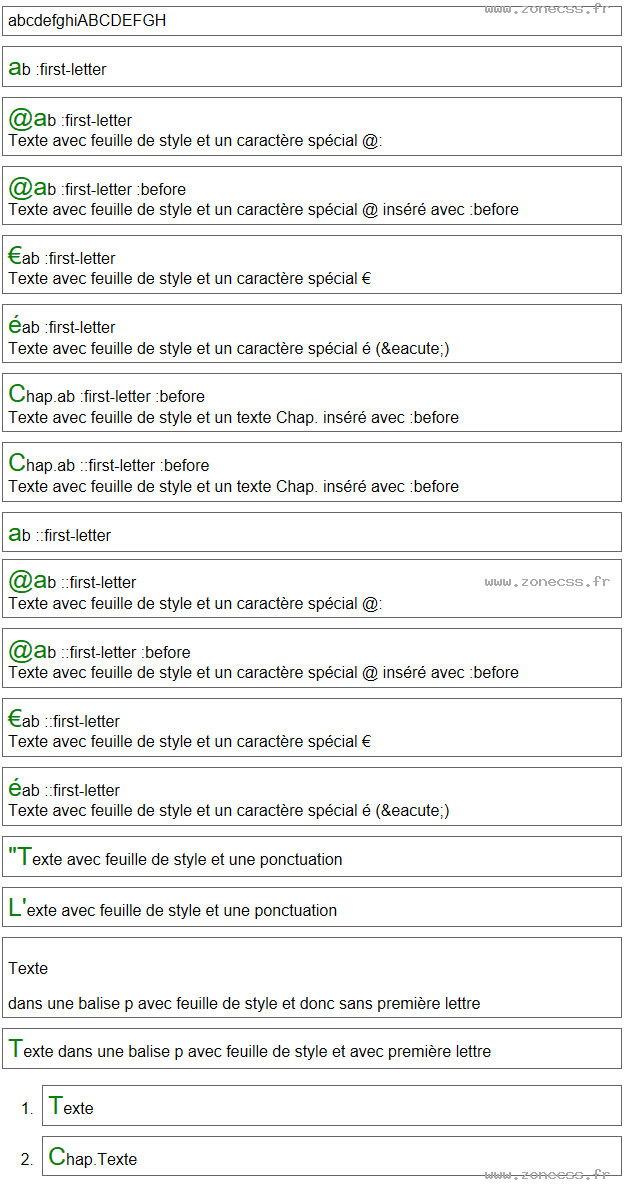
<div class="exemple ">abcdefghiABCDEFGH</div>
<div class="exemple exemple-first-letter-simple">ab :first-letter</div>
<div class="exemple exemple-first-letter-simple">@ab :first-letter<br>Texte avec feuille de style et un caractère spécial @:</div>
<div class="exemple exemple-before exemple-first-letter-simple">ab :first-letter :before<br>Texte avec feuille de style et un caractère spécial @ inséré avec :before </div>
<div class="exemple exemple-first-letter-simple">ab :first-letter<br>Texte avec feuille de style et un caractère spécial </div>
<div class="exemple exemple-first-letter-simple">éab:first-letter<br>Texteavecfeuilledestyleetuncaractèrespécialé(&eacute;)</div>
<div class="exemple exemple-before-a exemple-first-letter-simple">ab :first-letter :before<br>Texte avec feuille de style et un texte Chap. inséré avec :before </div>
<div class="exemple exemple-before-a exemple-first-letter-double">ab ::first-letter :before<br>Texte avec feuille de style et un texte Chap. inséré avec :before </div>
<div class="exemple exemple-first-letter-double">ab ::first-letter</div>
<div class="exemple exemple-first-letter-double">@ab ::first-letter<br>Texte avec feuille de style et un caractère spécial @:</div>
<div class="exemple exemple-before exemple-first-letter-double">ab ::first-letter :before<br>Texte avec feuille de style et un caractère spécial @ inséré avec :before </div>
<div class="exemple exemple-first-letter-double">ab ::first-letter<br>Texte avec feuille de style et un caractère spécial </div>
<div class="exemple exemple-first-letter-double">éab::first-letter<br>Texteavecfeuilledestyleetuncaractèrespécialé(&eacute;)</div>
<div class="exemple exemple-first-letter-simple">"Texte avec feuille de style et une ponctuation</div>
<div class="exemple exemple-first-letter-simple">L'exte avec feuille de style et une ponctuation</div>
<div class="exemple exemple-first-letter-simple"><p>Texte</p> dans une balise p avec feuille de style et donc sans première lettre</div>
<div class="exemple exemple-first-letter-simple"><p style="display:inline">Texte</p> dans une balise p avec feuille de style et avec première lettre</div>
<ol>
<li class="exemple exemple-first-letter-simple">Texte</li>
<li class="exemple exemple-first-letter-simple exemple-before-a">Texte</li>
</ol>Texte
dans une balise p avec feuille de style et donc sans première lettreTexte
dans une balise p avec feuille de style et avec première lettre