Exemple de code de la propriété CSS empty-cells.
<style>
.exemple-empty-cells-show{ empty-cells : show }
.exemple-empty-cells-hide{ empty-cells : hide }
.exemple-visibility-hidden { visibility : hidden }
.exemple-display-none td{ display : none }
.exemple { margin-bottom : 10px; }
.exemple td{ background-color:#ccc; width:100px; }
</style>
<table border="1" cellspacing="2" cellpadding="0" class="exemple">
<tr>
<th colspan="5">sans empty-cells</th>
</tr>
<tr class="exemple-display-none">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>cellule non vide</td>
<td>cellule non vide</td>
<td> </td>
<td> </td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<table border="1" cellspacing="2" cellpadding="0" class="exemple exemple-empty-cells-show">
<tr>
<th colspan="5">empty-cells : show</th>
</tr>
<tr class="exemple-display-none">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>cellule non vide</td>
<td class="exemple-visibility-hidden">cellule non vide</td>
<td> </td>
<td> </td>
<td></td>
</tr>
</table>
<table border="1" cellspacing="2" cellpadding="0" class="exemple exemple-empty-cells-hide">
<tr>
<th colspan="5">empty-cells : hide</th>
</tr>
<tr class="exemple-display-none">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>cellule non vide</td>
<td class="exemple-visibility-hidden">cellule non vide</td>
<td> </td>
<td> </td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<table border="1" cellspacing="2" cellpadding="0" class="exemple exemple-empty-cells-hide">
<tr>
<th colspan="5">empty-cells : hide et show</th>
</tr>
<tr class="exemple-display-none">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>cellule non vide</td>
<td class="exemple-visibility-hidden">cellule non vide</td>
<td> </td>
<td> </td>
<td class="exemple-empty-cells-show"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
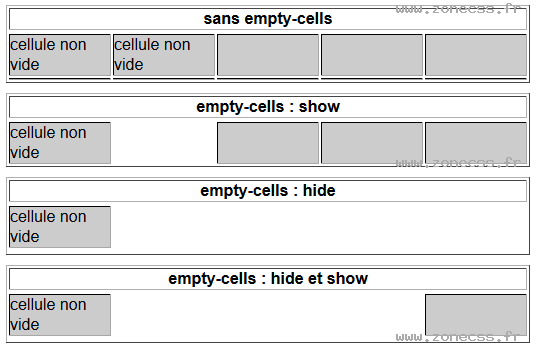
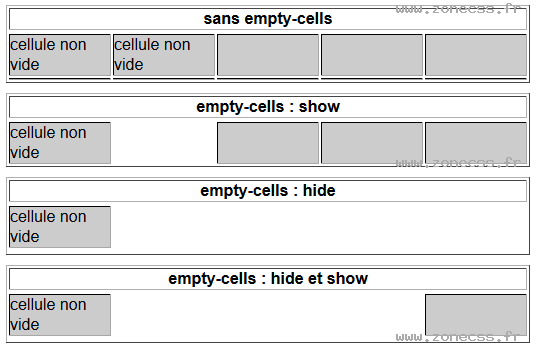
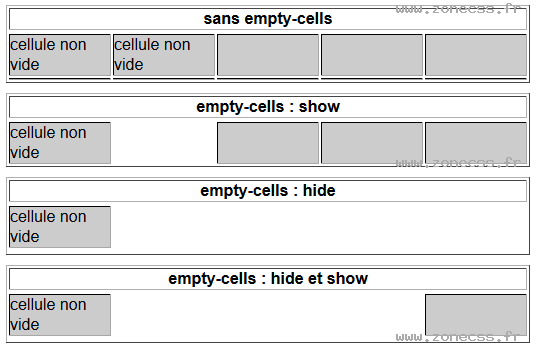
</table>Interprétation du code de la propriété empty-cells CSS par votre navigateur.
| sans empty-cells |
|
|
|
|
|
| cellule non vide |
cellule non vide |
|
|
|
|
|
|
|
|
| empty-cells : show |
|
|
|
|
|
| cellule non vide |
cellule non vide |
|
|
|
| empty-cells : hide |
|
|
|
|
|
| cellule non vide |
cellule non vide |
|
|
|
|
|
|
|
|
| empty-cells : hide et show |
|
|
|
|
|
| cellule non vide |
cellule non vide |
|
|
|
|
|
|
|
|
Interprétation normale du code de la propriété CSS empty-cells (copie d'écran).