
<style>
/* Affichage */
.groupe {
border : 1px solid #666;
margin:5px;
padding:5px;
}
.defaut, .new {
border : 1px dotted #666;
}
.new {
border-color:green;
}
/* Divers */
.inline {
display : inline;
}
.block {
display : block;
}
.inline-block {
display : inline-block;
}
/* Liste */
.counter span{
display : list-item;
list-style-type : upper-alpha;
margin-left : 25px;
}
/* Tableau */
.table {
display : table;
border-collapse : collapse;
}
.table-header-group {
display : table-header-group;
}
.table-row-group {
display : table-row-group
}
.table-footer-group {
display : table-footer-group
}
.table-caption {
display : table-caption
}
.table-row {
display : table-row;
}
.table-cell {
display : table-cell;
}
.table-column-group {
display : table-column-group
}
#table-column-group1, #table-column-group2 {
display : table-column
}
#table-column-group1 {
width : 200px;
}
#table-column-group2 {
width : 150px;
}
</style>
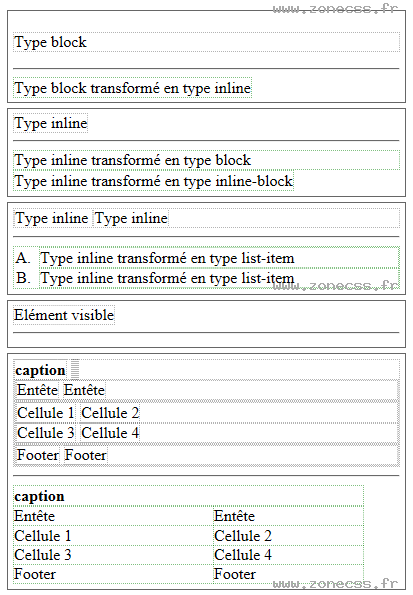
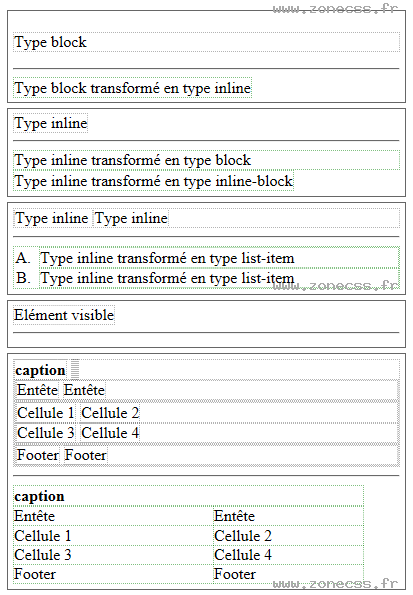
<div class="groupe">
<p class="defaut">Type block </p>
<hr>
<p class="new inline">Type block transformé en type inline </p>
</div>
<div class="groupe">
<span class="defaut">Type inline </span>
<hr>
<span class="new block">Type inline transformé en type block</span>
<span class="new inline-block">Type inline transformé en type inline-block</span>
</div>
<div class="groupe">
<span class="defaut">
<span class="defaut">Type inline </span>
<span class="defaut">Type inline </span>
</span>
<hr>
<span class="new counter block" style="overflow:hidden">
<span class="new">Type inline transformé en type list-item</span>
<span class="new">Type inline transformé en type list-item</span>
</span>
</div>
<div class="groupe">
<span class="defaut">Elément visible</span>
<hr>
<span class="new" style="display : none" >Elément invisible</span>
</div>
<div class="groupe">
<div class="defaut">
<b class="defaut">caption</b>
<span class="defaut">
<span class="defaut"></span>
</span>
<span class="defaut">
<span class="defaut"></span>
</span>
<div class="defaut">
<div class="defaut">
<span class="defaut">Entête</span>
<span class="defaut">Entête</span>
</div>
</div>
<div class="defaut">
<div class="defaut">
<span class="defaut">Cellule 1</span>
<span class="defaut">Cellule 2</span>
</div>
<div class="defaut" >
<span class="defaut">Cellule 3</span>
<span class="defaut">Cellule 4</span>
</div>
</div>
<div class="defaut">
<div class="defaut" >
<span class="defaut">Footer</span>
<span class="defaut">Footer</span>
</div>
</div>
</div>
<hr>
<div class="new table">
<b class="new table-caption">caption</b>
<span class="table-column-group">
<span id="table-column-group1"></span>
</span>
<span class="table-column-group">
<span id="table-column-group2"></span>
</span>
<div class="new table-header-group">
<div class="table-row">
<span class="new table-cell">Entête</span>
<span class="new table-cell">Entête</span>
</div>
</div>
<div class="new table-row-group">
<div class="new table-row">
<span class="new table-cell">Cellule 1</span>
<span class="new table-cell">Cellule 2</span>
</div>
<div class="new table-row" >
<span class="new table-cell">Cellule 3</span>
<span class="new table-cell">Cellule 4</span>
</div>
</div>
<div class="new table-footer-group">
<div class="new table-row" >
<span class="new table-cell">Footer</span>
<span class="new table-cell">Footer</span>
</div>
</div>
</div>
</div>Type block
Type block transformé en type inline