Exemple de code de la propriété CSS counter-reset.
<style type="text/css">
.initsection{ counter-reset : section }
.initsubsection{ counter-reset : subsection }
.h3:before{
content : counter(section, decimal) ")";
counter-increment : section;
}
.h4:before{
content : counter(section, decimal) "-" counter(subsection, decimal);
counter-increment : subsection;
}
</style>
<div class="initsection">
<h3 class="h3 initsubsection">Titre 1</h3>
<h4 class="h4">Titre 1.1</h4>
<h4 class="h4">Titre 1.2</h4>
<h3 class="h3 initsubsection">Titre 2 </h3>
<h4 class="h4">Titre 2.1</h4>
<h4 class="h4">Titre 2.2</h4>
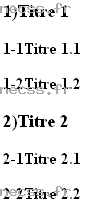
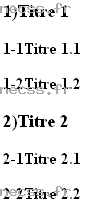
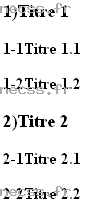
</div>Interprétation du code de la propriété counter-reset CSS par votre navigateur.
Titre 1
Titre 1.1
Titre 1.2
Titre 2
Titre 2.1
Titre 2.2
Interprétation normale du code de la propriété CSS counter-reset (copie d'écran).