Exemple de code de la propriété CSS content.
<style>
.content-counter:before,
.content-counter:after{ counter-increment: chapitre; content : "Chapitre " counter(chapitre) ": "; color:green }
.content-image-texte:before,
.content-image-texte:after{ content : url(/img/icone/16x16/facebook.gif) " c'est cool "; color:green }
.content-image-svg:before,
.content-image-svg:after{
content : url('data:image/svg+xml; charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M0 0h24v24H0z" fill="none"/><path d="M20 8h-2.81c-.45-.78-1.07-1.45-1.82-1.96L17 4.41 15.59 3l-2.17 2.17C12.96 5.06 12.49 5 12 5c-.49 0-.96.06-1.41.17L8.41 3 7 4.41l1.62 1.63C7.88 6.55 7.26 7.22 6.81 8H4v2h2.09c-.05.33-.09.66-.09 1v1H4v2h2v1c0 .34.04.67.09 1H4v2h2.81c1.04 1.79 2.97 3 5.19 3s4.15-1.21 5.19-3H20v-2h-2.09c.05-.33.09-.66.09-1v-1h2v-2h-2v-1c0-.34-.04-.67-.09-1H20V8zm-6 8h-4v-2h4v2zm0-4h-4v-2h4v2z"/></svg>') " SVG"; }
.content-texte:before,
.content-texte:after{ content : " cool "; color:green }
.content-quote:before{ content : open-quote; color:green }
.content-quote:after{ content : close-quote; color:green }
.content-attr:before,
.content-attr:after{ content : " (" attr(class) ")"; color:green }
.content-vide:before,
.content-vide:after{ content : ""; display:inline-block; width:10px; height:10px; background:green }
/* Annule l'insertion de content au survole de la souris */
.exemple:hover:before{ content : none }
.exemple:hover:after{ content : normal }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
</style>
<span>Texte de base :</span>
<div class="exemple">propriété css content<br>propriété content css</div>
<span>:before{ content : open-quote; } :after{content : close-quote; }</span>
<div class="exemple content-quote">propriété css content<br>propriété content css</div>
<span>:before && :after { content: "cool "; }</span>
<div class="exemple content-texte">propriété css content<br>propriété content css</div>
<span>:before && :after { content: url(SVG) " c'est cool "; }</span>
<div class="exemple content-image-svg">propriété css content<br>propriété content css</div>
<span>:before && :after { content: url(/img/icone/16x16/facebook.gif) " c'est cool "; }</span>
<div class="exemple content-image-texte">propriété css content<br>propriété content css</div>
<span>:before && :after { counter-increment: chapitre; content: "Chapitre " counter(chapitre) ": "; }</span>
<div class="exemple content-counter">propriété css content<br>propriété content css</div>
<span>:before && :after { content : " (" attr(class) ")"; color:green }</span>
<div class="exemple content-attr">propriété css content<br>propriété content css</div>
<span>:before && :after { content : ""; display : inline-block; width : 10px; height : 10px; background : green; }</span>
<div class="exemple content-vide">propriété css content<br>propriété content css</div>
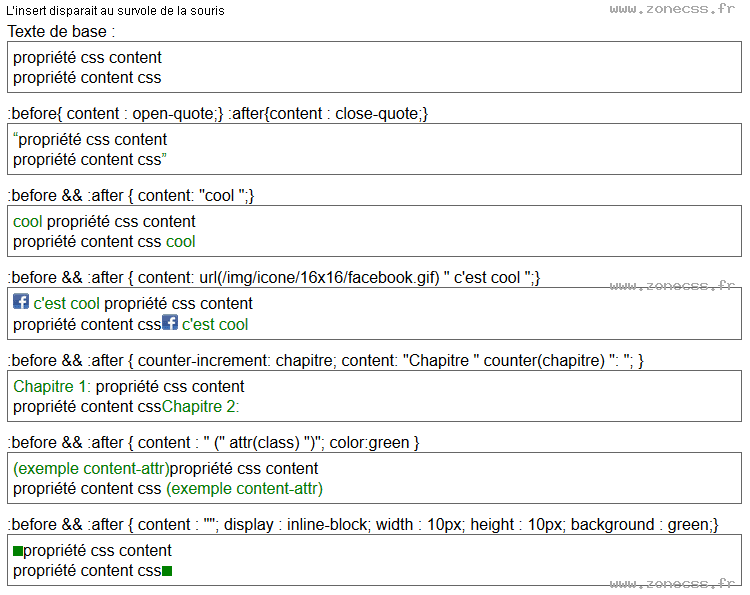
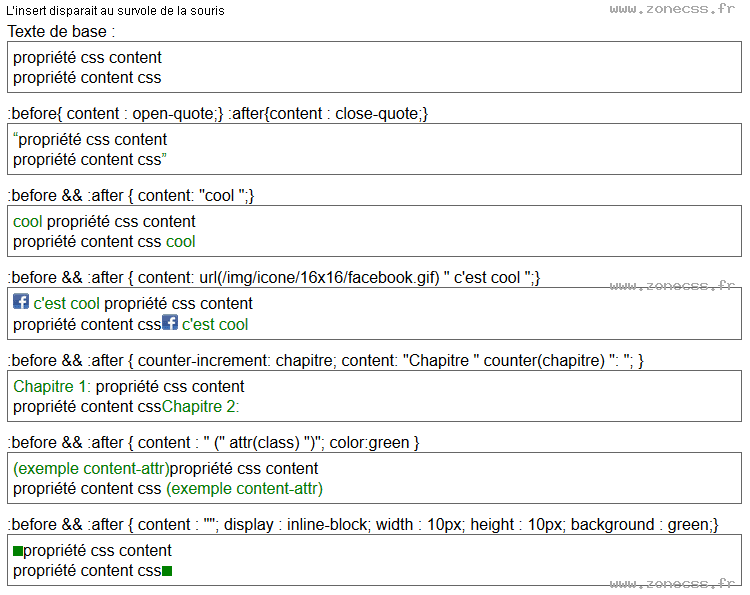
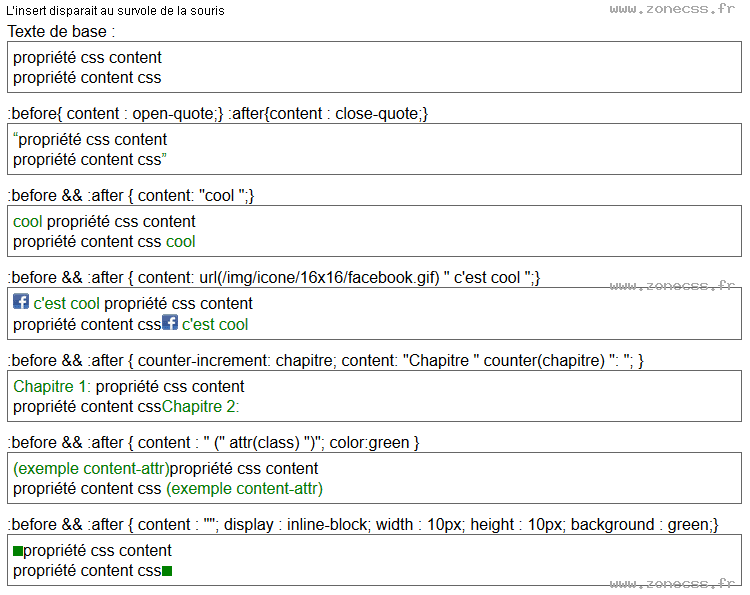
Interprétation du code de la propriété content CSS par votre navigateur.
Texte de base :
propriété css content
propriété content css
:before{ content : open-quote;} :after{content : close-quote;}
propriété css content
propriété content css
:before && :after { content: "cool ";}
propriété css content
propriété content css
:before && :after { content: url(SVG) " c'est cool ";}
propriété css content
propriété content css
:before && :after { content: url(/img/icone/16x16/facebook.gif) " c'est cool ";}
propriété css content
propriété content css
:before && :after { counter-increment: chapitre; content: "Chapitre " counter(chapitre) ": "; }
propriété css content
propriété content css
:before && :after { content : " (" attr(class) ")"; color:green }
propriété css content
propriété content css
:before && :after { content : ""; display : inline-block; width : 10px; height : 10px; background : green;}
propriété css content
propriété content css
Interprétation normale du code de la propriété CSS content (copie d'écran).