<style type="text/css">
.exemple-color-1{ color : green }
.exemple-color-2{ color : #008000 }
.exemple-color-3{ color : ThreeDLightShadow }
.exemple-color-4{ color : hsl(0,59%,41%) }
.exemple-color-5{ color : hsla(0,59%,41%,0.3) }
.exemple-color-6{ color : rgb(85,107,47) }
.exemple-color-7{ color : rgba(85,107,47,0.5) }
</style>
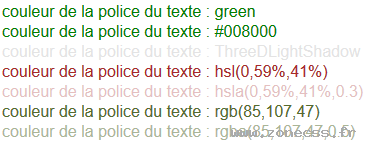
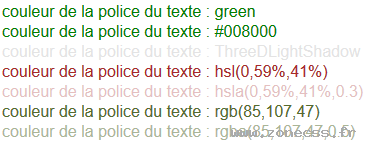
<div class="exemple-color-1">couleur de la police du texte : green </div>
<div class="exemple-color-2">couleur de la police du texte : #008000</div>
<div class="exemple-color-3">couleur de la police du texte : ThreeDLightShadow </div>
<div class="exemple-color-4">couleur de la police du texte : hsl(0,59%,41%)</div>
<div class="exemple-color-5">couleur de la police du texte : hsla(0,59%,41%,0.3)</div>
<div class="exemple-color-6">couleur de la police du texte : rgb(85,107,47)</div>
<div class="exemple-color-7">couleur de la police du texte : rgba(85,107,47,0.5)</div>
couleur de la police du texte : green
couleur de la police du texte : #008000
couleur de la police du texte : ThreeDLightShadow
couleur de la police du texte : hsl(0,59%,41%)
couleur de la police du texte : hsla(0,59%,41%,0.3)
couleur de la police du texte : rgb(85,107,47)
couleur de la police du texte : rgba(85,107,47,0.5)