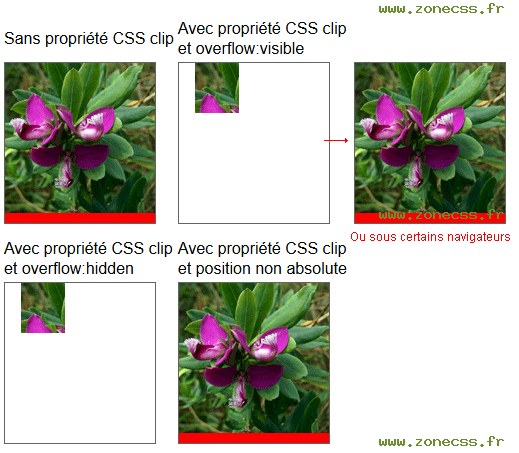
| Sans propriété CSS clip | Avec propriété CSS clip et overflow:visible |
 |
 |
| Avec propriété CSS clip et overflow:hidden |
Avec propriété CSS clip et position non absolute |
 |
 |
<style>
.base{
position : absolute;
background : red;
width : 150px;
height : 160px;
left : 0px;
top : 0px;
}
.clip-overflow-visible{
overflow : visible;
clip : rect(0,60px,50px,1em);
}
.clip-overflow-hidden{
overflow : hidden;
clip : rect(0,60px,50px,1em);
}
.clip-no-absolute{
position : relative;
overflow : hidden;
clip : rect(0,60px,50px,1em);
}
.exemple-origine{ position : relative; width:150px; height:160px; margin-bottom:10px; border:1px solid #666; }
</style>
<table border="0" cellspacing="0" cellpadding="2">
<tr>
<td>Sans propriété CSS clip</td>
<td>Avec propriété CSS clip<br>et overflow:visible</td>
</tr>
<tr>
<td><div class="exemple-origine">
<div class="base"><img src="/img/exemple/filter-image.jpg" alt=""></div>
</div></td>
<td><div class="exemple-origine">
<div class="base clip-overflow-visible"><img src="/img/exemple/filter-image.jpg" alt=""></div>
</div></td>
</tr>
<tr>
<td>Avec propriété CSS clip<br>et overflow:hidden</td>
<td>Avec propriété CSS clip<br>et position non absolute</td>
</tr>
<tr>
<td><div class="exemple-origine">
<div class="base clip-overflow-hidden"><img src="/img/exemple/filter-image.jpg" alt=""></div>
</div></td>
<td><div class="exemple-origine">
<div class="base clip-no-absolute"><img src="/img/exemple/filter-image.jpg" alt=""></div>
</div></td>
</tr>
</table>
| Sans propriété CSS clip | Avec propriété CSS clip et overflow:visible |
 |
 |
| Avec propriété CSS clip et overflow:hidden |
Avec propriété CSS clip et position non absolute |
 |
 |