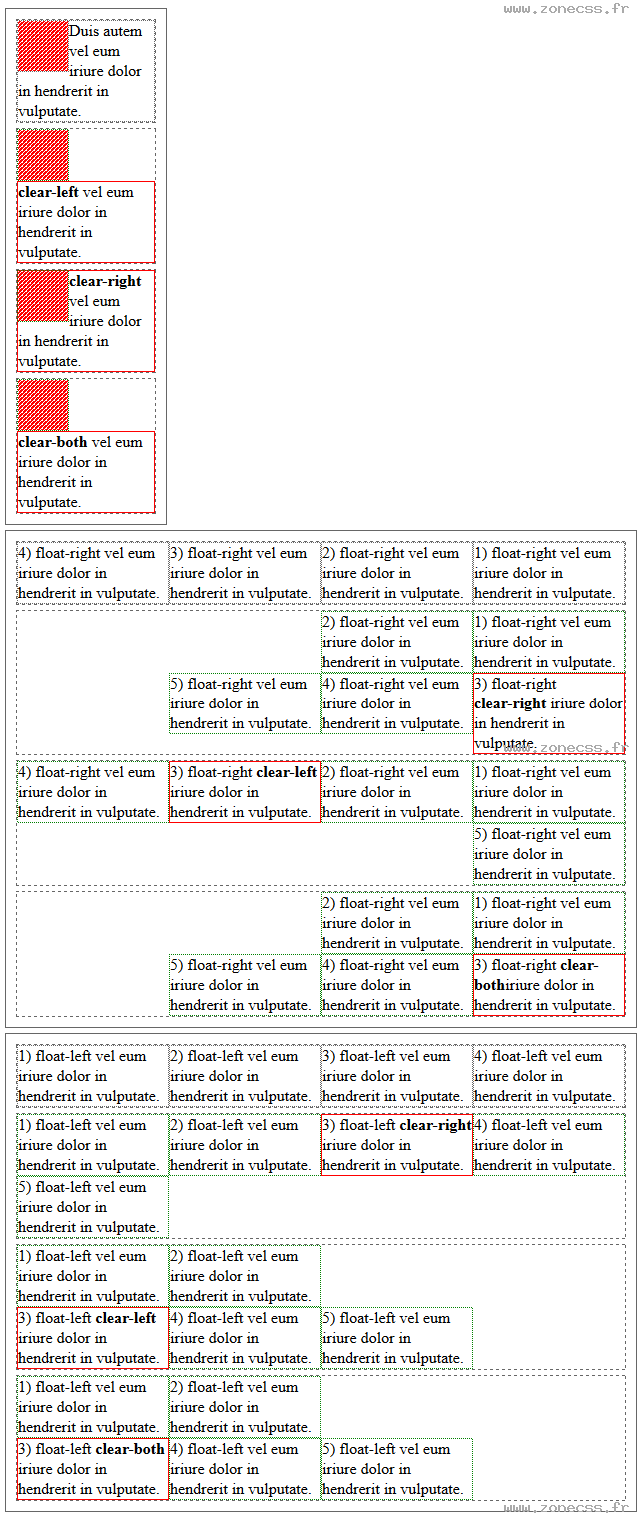
Duis autem vel eum iriure dolor in hendrerit in vulputate.

clear-left vel eum iriure dolor in hendrerit in vulputate.

clear-right vel eum iriure dolor in hendrerit in vulputate.

clear-both vel eum iriure dolor in hendrerit in vulputate.
1) float-right vel eum iriure dolor in hendrerit in vulputate.
2) float-right vel eum iriure dolor in hendrerit in vulputate.
3) float-right vel eum iriure dolor in hendrerit in vulputate.
4) float-right vel eum iriure dolor in hendrerit in vulputate.
1) float-right vel eum iriure dolor in hendrerit in vulputate.
2) float-right vel eum iriure dolor in hendrerit in vulputate.
3) float-right clear-right iriure dolor in hendrerit in vulputate.
4) float-right vel eum iriure dolor in hendrerit in vulputate.
5) float-right vel eum iriure dolor in hendrerit in vulputate.
1) float-right vel eum iriure dolor in hendrerit in vulputate.
2) float-right vel eum iriure dolor in hendrerit in vulputate.
3) float-right clear-left iriure dolor in hendrerit in vulputate.
4) float-right vel eum iriure dolor in hendrerit in vulputate.
5) float-right vel eum iriure dolor in hendrerit in vulputate.
1) float-right vel eum iriure dolor in hendrerit in vulputate.
2) float-right vel eum iriure dolor in hendrerit in vulputate.
3) float-right clear-both iriure dolor in hendrerit in vulputate.
4) float-right vel eum iriure dolor in hendrerit in vulputate.
5) float-right vel eum iriure dolor in hendrerit in vulputate.
1) float-left vel eum iriure dolor in hendrerit in vulputate.
2) float-left vel eum iriure dolor in hendrerit in vulputate.
3) float-left vel eum iriure dolor in hendrerit in vulputate.
4) float-left vel eum iriure dolor in hendrerit in vulputate.
1) float-left vel eum iriure dolor in hendrerit in vulputate.
2) float-left vel eum iriure dolor in hendrerit in vulputate.
3) float-left clear-right iriure dolor in hendrerit in vulputate.
4) float-left vel eum iriure dolor in hendrerit in vulputate.
5) float-left vel eum iriure dolor in hendrerit in vulputate.
1) float-left vel eum iriure dolor in hendrerit in vulputate.
2) float-left vel eum iriure dolor in hendrerit in vulputate.
3) float-left clear-left iriure dolor in hendrerit in vulputate.
4) float-left vel eum iriure dolor in hendrerit in vulputate.
5) float-left vel eum iriure dolor in hendrerit in vulputate.
1) float-left vel eum iriure dolor in hendrerit in vulputate.
2) float-left vel eum iriure dolor in hendrerit in vulputate.
3) float-left clear-both iriure dolor in hendrerit in vulputate.
4) float-left vel eum iriure dolor in hendrerit in vulputate.
5) float-left vel eum iriure dolor in hendrerit in vulputate.