Exemple de code de la propriété CSS border-width.
<style type="text/css">
.default{ border-color : #666; border-style : solid; margin : 10px 0; padding :2px; }
.exemple-3px{ border-width : 3px }
.exemple-1em{ border-width : 1em }
.exemple-1rem{ border-width : 1rem }
.exemple-thin{ border-width : thin }
.exemple-medium{ border-width : medium }
.exemple-thick{ border-width : thick }
.exemple-thin-1rem-2em-6px{ border-width : thin 1rem 2em 6px }
</style>
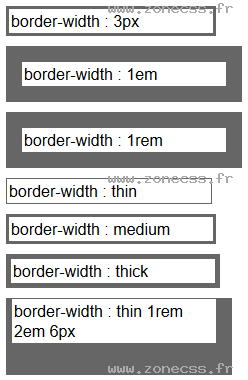
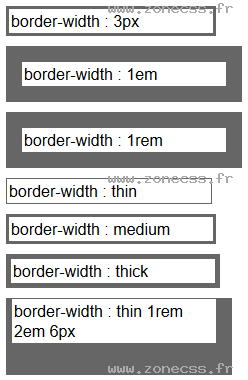
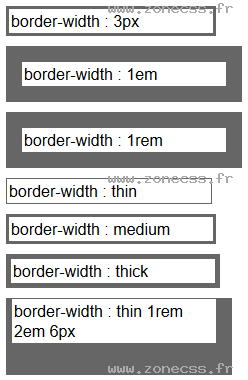
<div class="default exemple-3px">border-width : 3px </div>
<div class="default exemple-1em">border-width : 1em </div>
<div class="default exemple-1rem">border-width : 1rem </div>
<div class="default exemple-thin">border-width : thin </div>
<div class="default exemple-medium">border-width : medium </div>
<div class="default exemple-thick">border-width : thick </div>
<div class="default exemple-thin-1rem-2em-6px">border-width : thin 1rem 2em 6px</div> Interprétation du code de la propriété border-width CSS par votre navigateur.
border-width : 3px
border-width : 1em
border-width : 1rem
border-width : thin
border-width : medium
border-width : thick
border-width : thin 1rem 2em 6px
Interprétation normale du code de la propriété CSS border-width (copie d'écran).