Exemple de code de la propriété CSS border-top-style.
<style type="text/css">
.default{ border : 5px solid #666; margin : 10px 0; padding :2px; }
.default, .defaultnone{ margin : 10px 0; padding : 2px; }
.exemple-border-top-style-none{ border-top-style : none }
.exemple-border-top-style-dotted { border-top-style : dotted }
.exemple-border-top-style-dashed { border-top-style : dashed }
.exemple-border-top-style-solid { border-top-style : solid }
.exemple-border-top-style-double { border-top-style : double }
.exemple-border-top-style-groove { border-top-style : groove }
.exemple-border-top-style-ridge { border-top-style : ridge }
.exemple-border-top-style-inset { border-top-style : inset }
.exemple-border-top-style-outset { border-top-style : outset }
</style>
<div class="defaultnone exemple-border-top-style-none">border-top-style : none </div>
<div class="defaultnone exemple-border-top-style-dotted">border-top-style : dotted <br> la taille par défaut est égale à medium <br> la couleur par défaut est égale à color <br> idem pour les suivants</div>
<div class="defaultnone exemple-border-top-style-dashed">border-top-style : dashed </div>
<div class="defaultnone exemple-border-top-style-solid">border-top-style : solid </div>
<div class="defaultnone exemple-border-top-style-double">border-top-style : double </div>
<div class="defaultnone exemple-border-top-style-groove">border-top-style : groove </div>
<div class="defaultnone exemple-border-top-style-ridge">border-top-style : ridge </div>
<div class="defaultnone exemple-border-top-style-inset">border-top-style : inset </div>
<div class="defaultnone exemple-border-top-style-outset">border-top-style : outset </div>
<div class="default exemple-border-top-style-none">border-top-style : none </div>
<div class="default exemple-border-top-style-dotted">border-top-style : dotted </div>
<div class="default exemple-border-top-style-dashed">border-top-style : dashed </div>
<div class="default exemple-border-top-style-solid">border-top-style : solid </div>
<div class="default exemple-border-top-style-double">border-top-style : double </div>
<div class="default exemple-border-top-style-groove">border-top-style : groove </div>
<div class="default exemple-border-top-style-ridge">border-top-style : ridge </div>
<div class="default exemple-border-top-style-inset">border-top-style : inset </div>
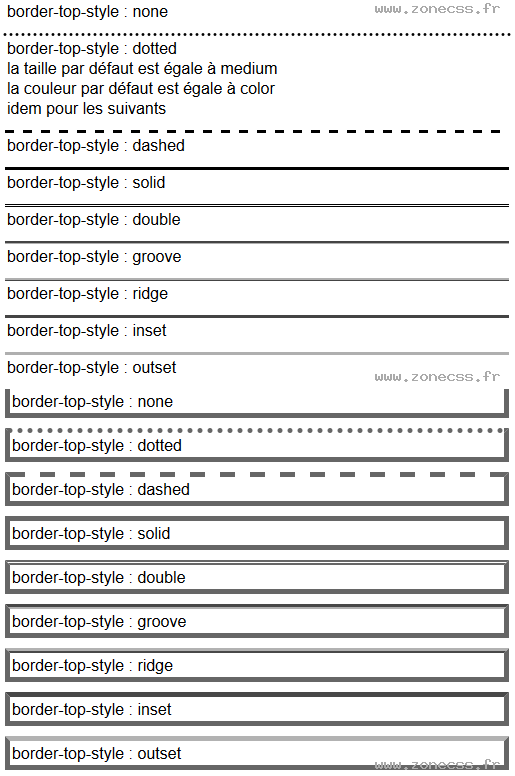
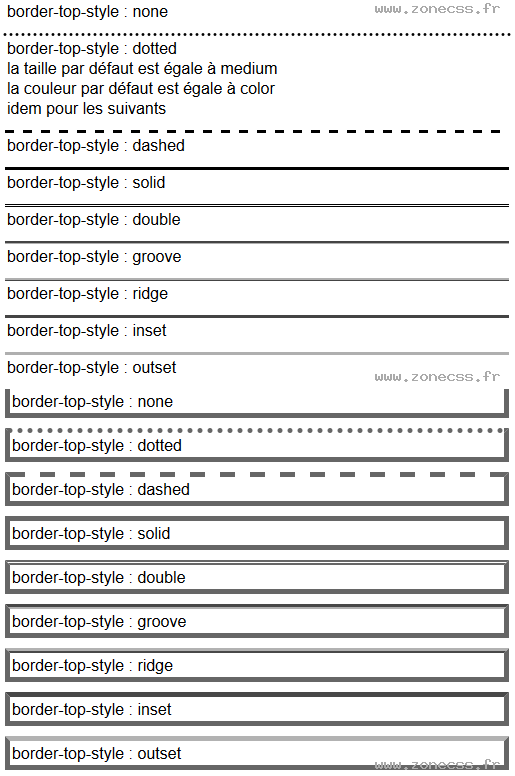
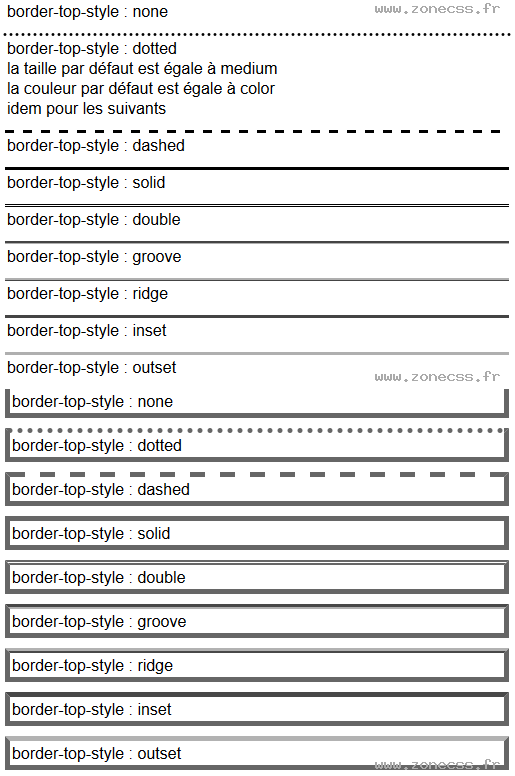
<div class="default exemple-border-top-style-outset">border-top-style : outset </div>Interprétation du code de la propriété border-top-style CSS par votre navigateur.
border-top-style : none
border-top-style : dotted
la taille par défaut est égale à medium
la couleur par défaut est égale à color
idem pour les suivants
border-top-style : dashed
border-top-style : solid
border-top-style : double
border-top-style : groove
border-top-style : ridge
border-top-style : inset
border-top-style : outset
border-top-style : none
border-top-style : dotted
border-top-style : dashed
border-top-style : solid
border-top-style : double
border-top-style : groove
border-top-style : ridge
border-top-style : inset
border-top-style : outset
Interprétation normale du code de la propriété CSS border-top-style (copie d'écran).