Exemple de code de la propriété CSS border-spacing.
<style>
.border-spacing-1{ border-spacing : 5px; }
.border-spacing-2{ border-spacing : 5px 20px; }
.exemple{ margin-bottom:5px; width:300px}
.exemple td {background-color : #FFEFD5; padding :2px; }
.exemple, .exemple td { border:1px solid red; }
.exemple + .exemple{ margin-bottom:10px; }
/* simule un effet border-spacing pour les bordures du table */
table.padding { padding:10px}
/* annule l'effet border-spacing */
table.collapse {border-collapse : collapse; }
</style>
Sans propriété Css border-spacing
<table class="exemple" cellspacing="10">
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
</table>
<table class="exemple">
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
</table>
table{ border-spacing : 5px}
<table class="exemple border-spacing-1" cellspacing="10">
<tr>
<td>Avec attribut cellspacing</td>
<td></td>
</tr>
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
</table>
<table class="exemple border-spacing-1">
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
</table>
table{ border-spacing : 5px 20px }
<table class="exemple border-spacing-2" cellspacing="10">
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
</table>
<table class="exemple border-spacing-2">
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
</table>
table{ border-spacing : 5px 20px; padding:10px}
<table class="exemple border-spacing-2 padding" cellspacing="10">
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
</table>
<table class="exemple border-spacing-2 padding">
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
</table>
table{ border-spacing : 5px 20px; border-collapse : collapse; }
<table class="exemple border-spacing-2 collapse" cellspacing="10">
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Avec attribut cellspacing</td>
<td> </td>
</tr>
</table>
<table class="exemple border-spacing-2 collapse">
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
<tr>
<td>Sans attribut cellspacing</td>
<td> </td>
</tr>
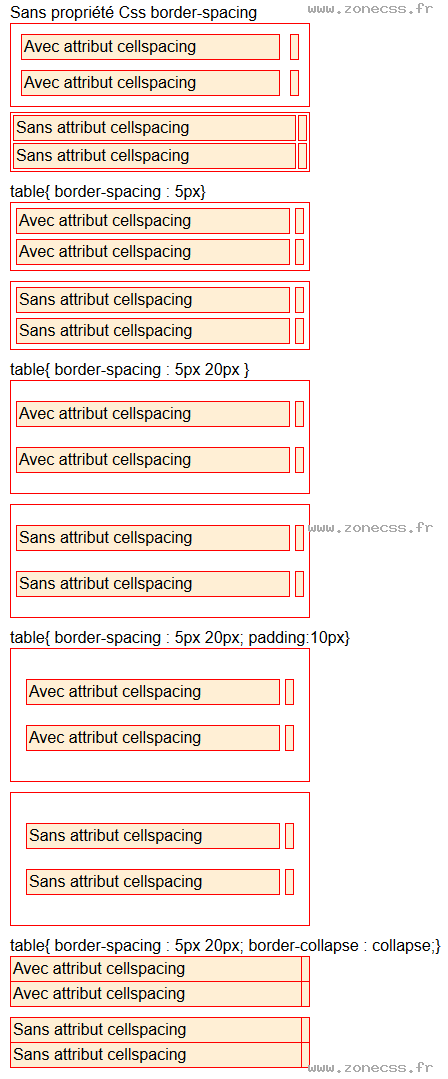
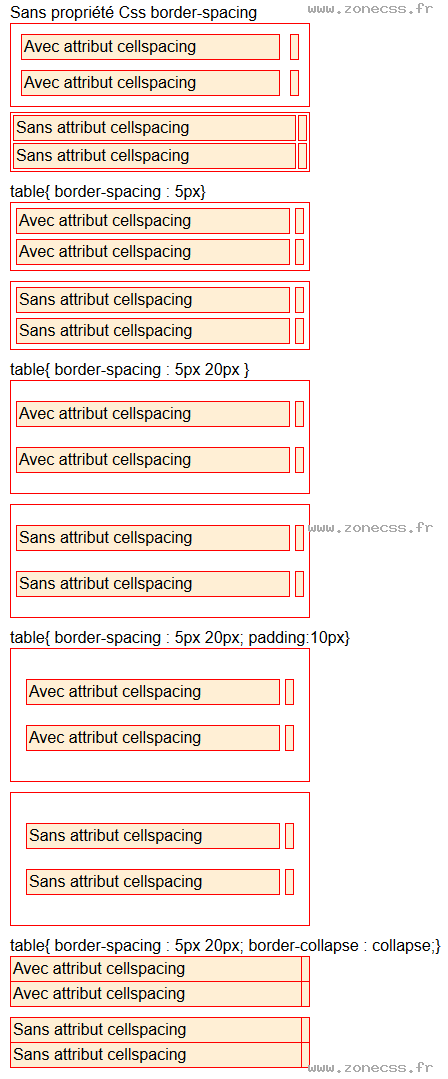
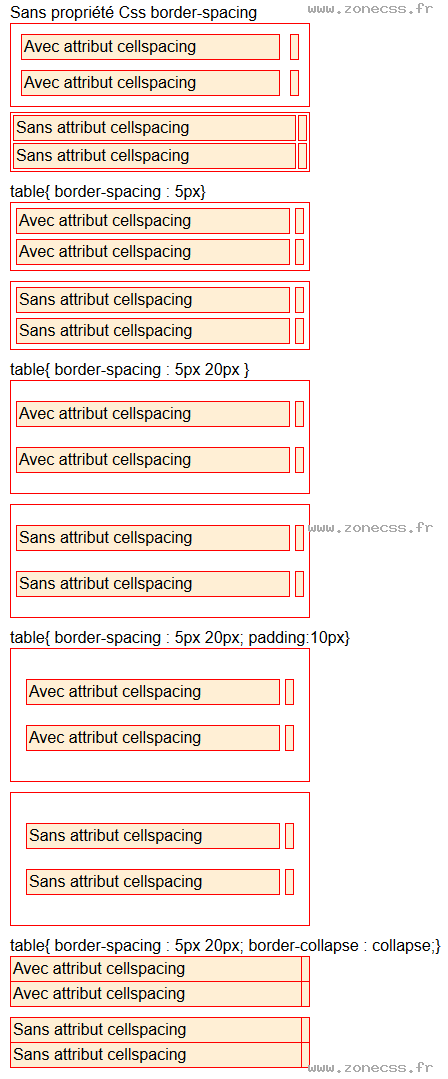
</table>Interprétation du code de la propriété border-spacing CSS par votre navigateur.
Sans propriété Css border-spacing
| Avec attribut cellspacing |
|
| Avec attribut cellspacing |
|
| Sans attribut cellspacing |
|
| Sans attribut cellspacing |
|
table{ border-spacing : 5px}
| Avec attribut cellspacing |
|
| Avec attribut cellspacing |
|
| Sans attribut cellspacing |
|
| Sans attribut cellspacing |
|
table{ border-spacing : 5px 20px }
| Avec attribut cellspacing |
|
| Avec attribut cellspacing |
|
| Sans attribut cellspacing |
|
| Sans attribut cellspacing |
|
table{ border-spacing : 5px 20px; padding:10px}
| Avec attribut cellspacing |
|
| Avec attribut cellspacing |
|
| Sans attribut cellspacing |
|
| Sans attribut cellspacing |
|
table{ border-spacing : 5px 20px; border-collapse : collapse;}
| Avec attribut cellspacing |
|
| Avec attribut cellspacing |
|
| Sans attribut cellspacing |
|
| Sans attribut cellspacing |
|
Interprétation normale du code de la propriété CSS border-spacing (copie d'écran).