
<style type="text/css">
.default{ border : 5px solid #666; margin : 10px 0; padding :2px; }
.default, .defaultnone{ margin : 10px 0; padding : 2px; }
.exemple-order-right-style-none{ border-right-style : none }
.exemple-order-right-style-dotted { border-right-style : dotted }
.exemple-order-right-style-dashed { border-right-style : dashed }
.exemple-order-right-style-solid { border-right-style : solid }
.exemple-order-right-style-double { border-right-style : double }
.exemple-order-right-style-groove { border-right-style : groove }
.exemple-order-right-style-ridge { border-right-style : ridge }
.exemple-order-right-style-inset { border-right-style : inset }
.exemple-order-right-style-outset { border-right-style : outset }
</style>
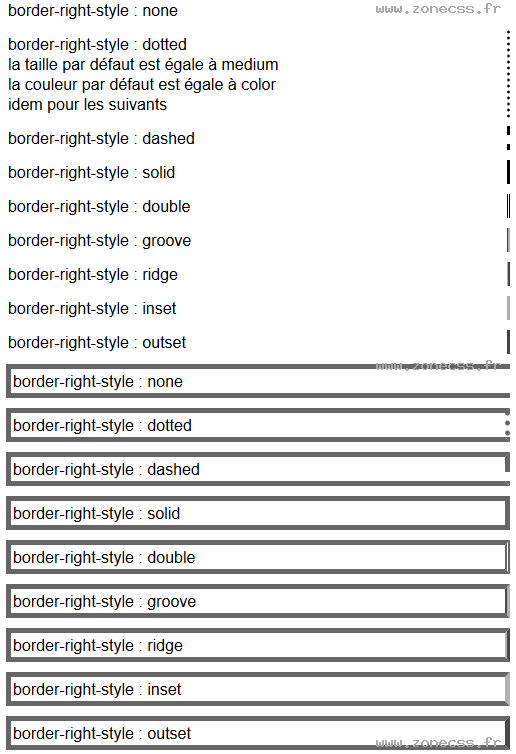
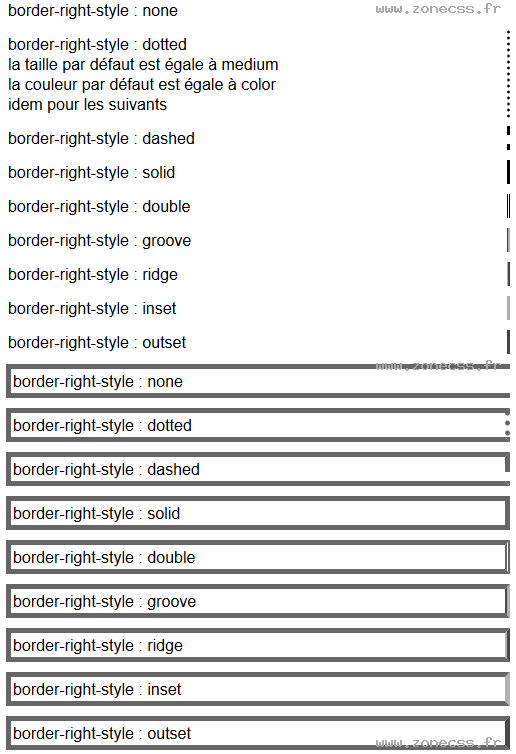
<div class="defaultnone exemple-order-right-style-none">border-right-style : none </div>
<div class="defaultnone exemple-order-right-style-dotted">border-right-style : dotted <br> la taille par défaut est égale à medium <br> la couleur par défaut est égale à color <br> idem pour les suivants</div>
<div class="defaultnone exemple-order-right-style-dashed">border-right-style : dashed </div>
<div class="defaultnone exemple-order-right-style-solid">border-right-style : solid </div>
<div class="defaultnone exemple-order-right-style-double">border-right-style : double </div>
<div class="defaultnone exemple-order-right-style-groove">border-right-style : groove </div>
<div class="defaultnone exemple-order-right-style-ridge">border-right-style : ridge </div>
<div class="defaultnone exemple-order-right-style-inset">border-right-style : inset </div>
<div class="defaultnone exemple-order-right-style-outset">border-right-style : outset </div>
<div class="default exemple-order-right-style-none">border-right-style : none </div>
<div class="default exemple-order-right-style-dotted">border-right-style : dotted </div>
<div class="default exemple-order-right-style-dashed">border-right-style : dashed </div>
<div class="default exemple-order-right-style-solid">border-right-style : solid </div>
<div class="default exemple-order-right-style-double">border-right-style : double </div>
<div class="default exemple-order-right-style-groove">border-right-style : groove </div>
<div class="default exemple-order-right-style-ridge">border-right-style : ridge </div>
<div class="default exemple-order-right-style-inset">border-right-style : inset </div>
<div class="default exemple-order-right-style-outset">border-right-style : outset </div>