<style type="text/css">
.default{ border-style : solid; margin : 10px 0; padding :2px; }
.font-red{ color : red; }
.exemple-border-right-color-transparent{ border-right-color : transparent }
.exemple-border-right-color-blue{ border-right-color : blue }
.exemple-border-right-color-rgb{ border-right-color : rgb(135,206,250) }
.exemple-border-right-color-rgba{ border-right-color : rgba(135,206,250,0.5) }
.exemple-border-right-color-hsl{ border-right-color : hsl(30,59%,53%) }
.exemple-border-right-color-hsla{ border-right-color : hsla(30,59%,53%,0.5) }
</style>
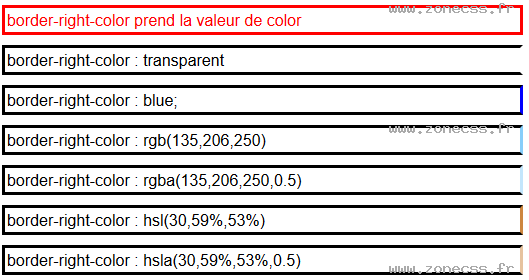
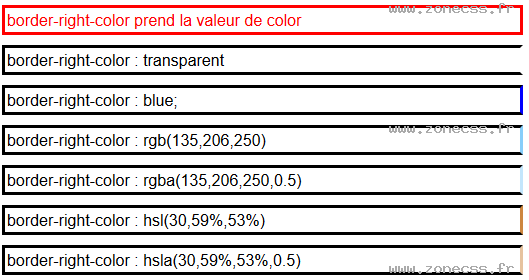
<div class="font-red default">border-right-color prend la valeur de color</div>
<div class="default exemple-border-right-color-transparent">border-right-color : transparent</div>
<div class="default exemple-border-right-color-blue">border-right-color : blue; </div>
<div class="default exemple-border-right-color-rgb">border-right-color : rgb(135,206,250)</div>
<div class="default exemple-border-right-color-rgba">border-right-color : rgba(135,206,250,0.5)</div>
<div class="default exemple-border-right-color-hsl">border-right-color : hsl(30,59%,53%)</div>
<div class="default exemple-border-right-color-hsla">border-right-color : hsla(30,59%,53%,0.5)</div>
border-right-color prend la valeur de color
border-right-color : transparent
border-right-color : blue;
border-right-color : rgb(135,206,250)
border-right-color : rgba(135,206,250,0.5)
border-right-color : hsl(30,59%,53%)
border-right-color : hsla(30,59%,53%,0.5)