
<style type="text/css">
.default{ border : 5px solid #666; margin : 10px 0; padding :2px; }
.default, .defaultnone{ margin : 10px 0; padding : 2px; }
.exemple-border-left-style-none{ border-left-style : none }
.exemple-border-left-style-dotted { border-left-style : dotted }
.exemple-border-left-style-dashed { border-left-style : dashed }
.exemple-border-left-style-solid { border-left-style : solid }
.exemple-border-left-style-double { border-left-style : double }
.exemple-border-left-style-groove { border-left-style : groove }
.exemple-border-left-style-ridge { border-left-style : ridge }
.exemple-border-left-style-inset { border-left-style : inset }
.exemple-border-left-style-outset { border-left-style : outset }
</style>
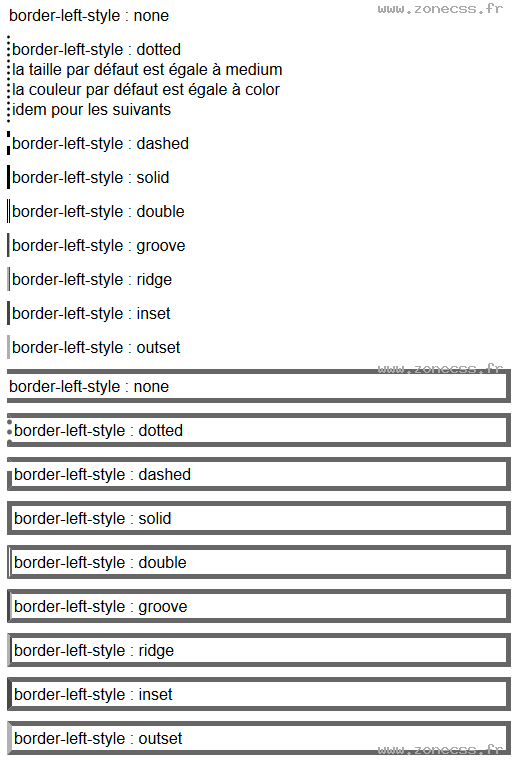
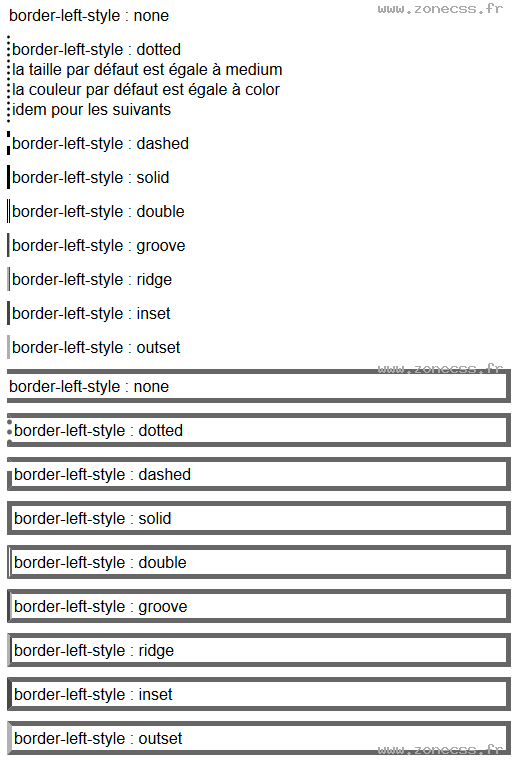
<div class="defaultnone exemple-border-left-style-none">border-left-style : none </div>
<div class="defaultnone exemple-border-left-style-dotted">border-left-style : dotted <br> la taille par défaut est égale à medium <br> la couleur par défaut est égale à color <br> idem pour les suivants</div>
<div class="defaultnone exemple-border-left-style-dashed">border-left-style : dashed </div>
<div class="defaultnone exemple-border-left-style-solid">border-left-style : solid </div>
<div class="defaultnone exemple-border-left-style-double">border-left-style : double </div>
<div class="defaultnone exemple-border-left-style-groove">border-left-style : groove </div>
<div class="defaultnone exemple-border-left-style-ridge">border-left-style : ridge </div>
<div class="defaultnone exemple-border-left-style-inset">border-left-style : inset </div>
<div class="defaultnone exemple-border-left-style-outset">border-left-style : outset </div>
<div class="default exemple-border-left-style-none">border-left-style : none </div>
<div class="default exemple-border-left-style-dotted">border-left-style : dotted </div>
<div class="default exemple-border-left-style-dashed">border-left-style : dashed </div>
<div class="default exemple-border-left-style-solid">border-left-style : solid </div>
<div class="default exemple-border-left-style-double">border-left-style : double </div>
<div class="default exemple-border-left-style-groove">border-left-style : groove </div>
<div class="default exemple-border-left-style-ridge">border-left-style : ridge </div>
<div class="default exemple-border-left-style-inset">border-left-style : inset </div>
<div class="default exemple-border-left-style-outset">border-left-style : outset </div>