Exemple de code de la propriété CSS border-image-repeat.
<style type="text/css">
.table.border-image,
.table.border-image td,
.default.border-image{
border-image-source : url(/img/screenshot_css/bordure-image.png);
border-image-slice: 30;
border-image-width: 30px;
border-image-outset: 0;
padding:20px;
}
.border-image.border-image-repeat-2{
border-image-repeat : repeat;
}
.border-image.border-image-repeat-3{
border-image-repeat: round;
}
.border-image.border-image-repeat-4{
border-image-repeat : space;
}
/* mise en page */
img.border-image{vertical-align:middle; }
.table {border:10px solid red; margin:10px auto; }
.table td,
.default {
height:50px;
border:10px solid red;
margin:15px;
}
.collapse{border-collapse : collapse}
.zonecompare{
position:relative;
height:90px;
padding : 20px;
border:1px solid grey;
margin:15px;
}
.zonecompare .default{
z-index:1;
position:absolute;
width:40%;
}
.zonecompare .border-image{
z-index:2;
}
.taille{
width : 350px;
margin :auto;
}
</style>
<div class="taille">
<div class="default border-image">border-image-repeat: stretch, valeur par défaut</div>
<div class="default border-image border-image-repeat-2">border-image-repeat: repeat; </div>
<div class="default border-image border-image-repeat-3">border-image-repeat: round</div>
<div class="default border-image border-image-repeat-4">border-image-repeat: space</div>
<div class="taille"><input type="text" value="input type=text" class="default border-image border-image-repeat-2"><button type="button" class="default border-image border-image-repeat-3">Mon bouton</button> <img class="default border-image border-image-repeat-4" src="/img/exemple/filter-image.jpg"> </div>
<table class="table border-image">
<tr><td>sans collapse</td><td>sans collapse</td></tr>
<tr><td>sans collapse</td><td>sans collapse</td></tr>
</table>
<table class="table border-image collapse">
<tr><td>avec collapse</td><td>avec collapse</td></tr>
<tr><td>avec collapse</td><td>avec collapse</td></tr>
</table>
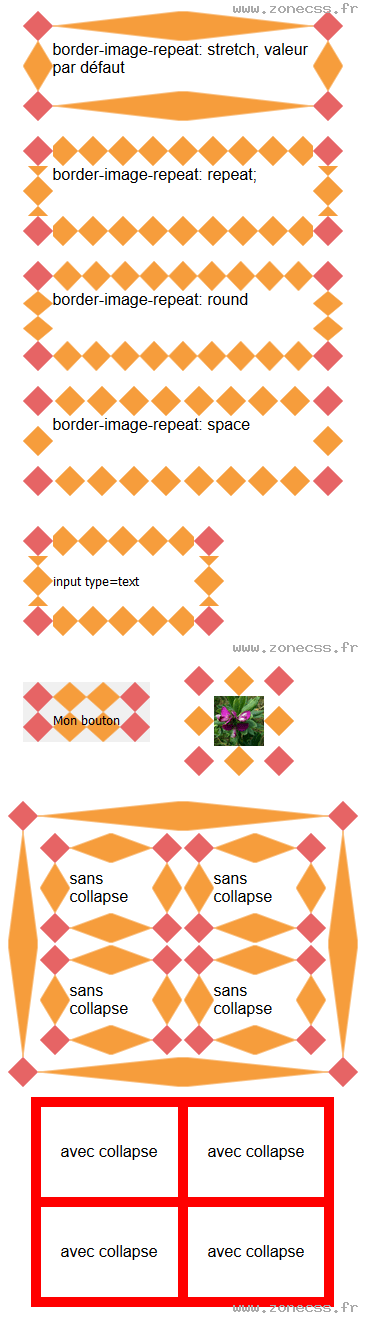
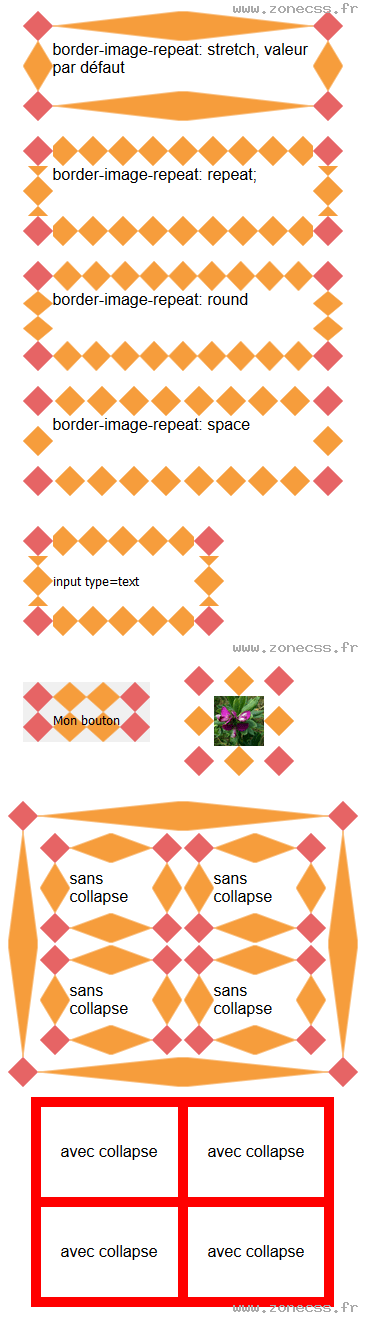
</div>Interprétation du code de la propriété border-image-repeat CSS par votre navigateur.
border-image-repeat: stretch, valeur par défaut
border-image-repeat: repeat;
border-image-repeat: round
border-image-repeat: space
| sans collapse | sans collapse |
| sans collapse | sans collapse |
| avec collapse | avec collapse |
| avec collapse | avec collapse |
Interprétation normale du code de la propriété CSS border-image-repeat (copie d'écran).