.table-bordure td{ border : 2px solid red }
| Texte |
| Texte |
| Texte |
Je suis de type inline sur plusieurs lignes
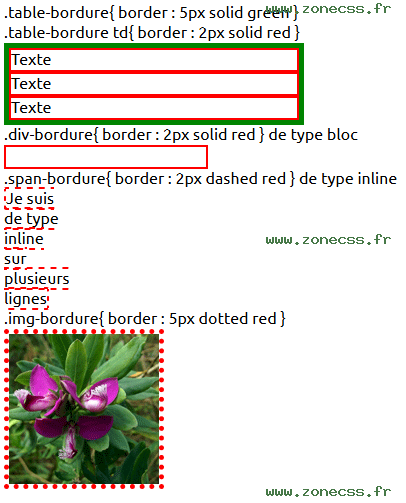
.img-bordure{ border : 5px dotted red } 
<style type="text/css">
.table-bordure { border : 5px solid green }
.table-bordure td { border : 2px solid red }
.div-bordure { border : 2px solid red; width:200px; height:20px }
.span-bordure { border : 2px dashed red; }
.img-bordure { border : 5px dotted red; }
.conteneur { width:60px; }
</style>
.table-bordure{ border : 5px solid green }<br>
.table-bordure td{ border : 2px solid red }
<table width="300" border="1" cellspacing="0" cellpadding="0" class="table-bordure">
<tr>
<td>Texte</td>
</tr>
<tr>
<td>Texte</td>
</tr>
<tr>
<td>Texte</td>
</tr>
</table>
.div-bordure{ border : 2px solid red } de type bloc
<div class="div-bordure"> </div>
.span-bordure{ border : 2px dashed red } de type inline
<div class="conteneur">
<span class="span-bordure">Je suis de type inline sur plusieurs lignes</span>
</div>
.img-bordure{ border : 5px dotted red } <br>
<img src="/img/exemple/filter-image.jpg" class="img-bordure">
| Texte |
| Texte |
| Texte |