Exemple de code de la propriété CSS border-color.
<style type="text/css">
.default{ border-color : #ddd; border-style : solid; margin : 10px 0; padding :2px; }
.exemple-border-color-blue{ border-color : blue }
.exemple-border-color-blue-red{ border-color : blue red }
.exemple-border-color-blue-red-green-yellow{ border-color : blue red green yellow }
.exemple-border-color-rgb{ border-color : rgb(135,206,250) }
.exemple-border-color-rgba{ border-color : rgba(135,206,250,0.5) }
.exemple-border-color-hsl{ border-color : hsl(30,59%,53%) }
.exemple-border-color-hsla{ border-color : hsla(30,59%,53%,0.5) }
</style>
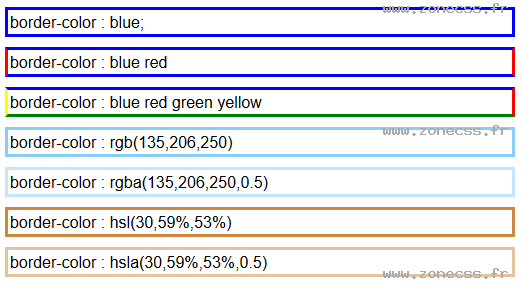
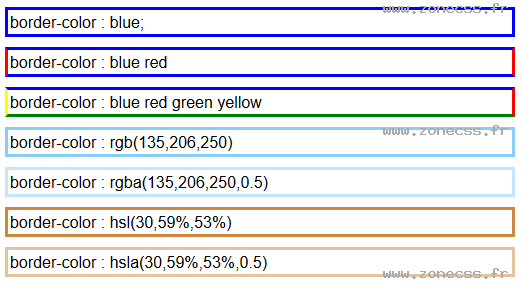
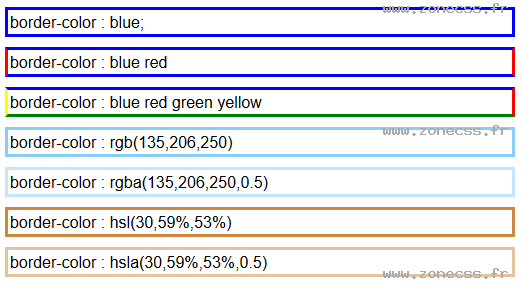
<div class="default exemple-border-color-blue">border-color : blue; </div>
<div class="default exemple-border-color-blue-red">border-color : blue red</div>
<div class="default exemple-border-color-blue-red-green-yellow">border-color : blue red green yellow</div>
<div class="default exemple-border-color-rgb">border-color : rgb(135,206,250)</div>
<div class="default exemple-border-color-rgba">border-color : rgba(135,206,250,0.5)</div>
<div class="default exemple-border-color-hsl">border-color : hsl(30,59%,53%)</div>
<div class="default exemple-border-color-hsla">border-color : hsla(30,59%,53%,0.5)</div> Interprétation du code de la propriété border-color CSS par votre navigateur.
border-color : blue;
border-color : blue red
border-color : blue red green yellow
border-color : rgb(135,206,250)
border-color : rgba(135,206,250,0.5)
border-color : hsl(30,59%,53%)
border-color : hsla(30,59%,53%,0.5)
Interprétation normale du code de la propriété CSS border-color (copie d'écran).