Exemple de code de la propriété CSS border-collapse.
<style>
.border-collapse{ border-collapse : collapse; }
</style>
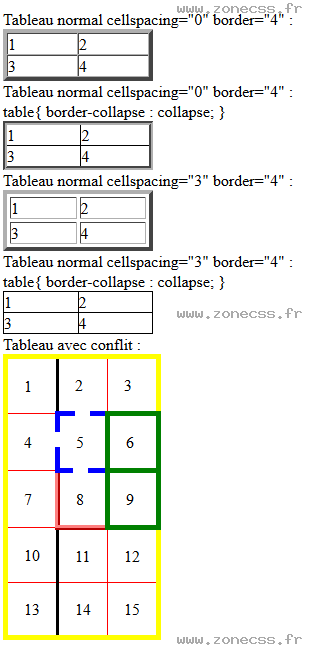
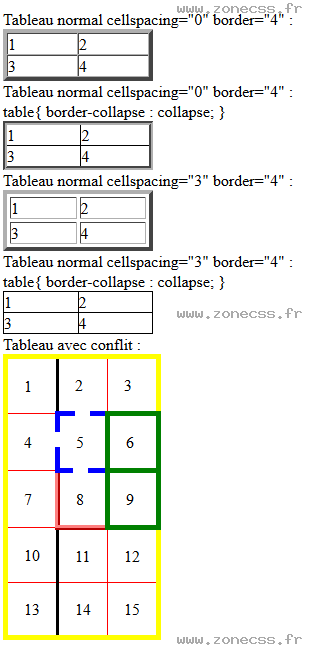
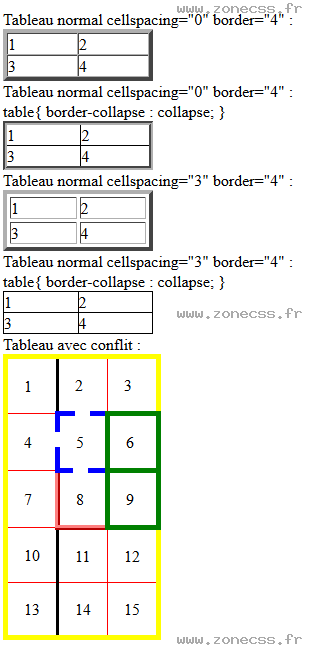
Tableau normal cellspacing="0" border="4" :
<table width="150" border="4" cellpadding="0" cellspacing="0">
<tr>
<td> 1 </td>
<td> 2 </td>
</tr>
<tr>
<td> 3 </td>
<td> 4 </td>
</tr>
</table>
Tableau normal cellspacing="0" border="4" :<br>
table{ border-collapse : collapse }
<table width="150" border="4" cellpadding="0" cellspacing="0" class="border-collapse">
<tr>
<td> 1 </td>
<td> 2 </td>
</tr>
<tr>
<td> 3 </td>
<td> 4 </td>
</tr>
</table>
Tableau normal cellspacing="3" border="4" :
<table width="150" border="4" cellpadding="0" cellspacing="3">
<tr>
<td> 1 </td>
<td> 2 </td>
</tr>
<tr>
<td> 3 </td>
<td> 4 </td>
</tr>
</table>
Tableau normal cellspacing="3" border="4" :<br>
table{ border-collapse : collapse }
<table width="150" border="4" cellpadding="0" cellspacing="3" class="border-collapse">
<tr>
<td> 1 </td>
<td> 2 </td>
</tr>
<tr>
<td> 3 </td>
<td> 4 </td>
</tr>
</table>
Tableau avec conflit :<br />
<style>
#bordercollapsea {
border-collapse : collapse;
border : 5px solid yellow;
}
#bordercollapsea *#col1 {
border : 3px solid black;
}
#bordercollapsea td {
border : 1px solid red; padding: 1em;
}
#bordercollapsea td.solid-green{
border : 5px solid green;
}
#bordercollapsea td.solid-blue{
border : 5px dashed blue;
}
#bordercollapsea td.solid-red{
border : 5px ridge red;
}
</style>
<table id="bordercollapsea">
<col id="col1">
<col id="col2">
<col id="col3">
<tr id="row1">
<td> 1 </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr id="row2">
<td> 4 </td>
<td class="solid-blue"> 5 </td>
<td class="solid-green"> 6 </td>
</tr>
<tr id="row3">
<td> 7 </td>
<td class="solid-red"> 8 </td>
<td class="solid-green"> 9 </td>
</tr>
<tr id="row4">
<td> 10 </td>
<td> 11 </td>
<td> 12 </td>
</tr>
<tr id="row5">
<td> 13 </td>
<td> 14 </td>
<td> 15 </td>
</tr>
</table>Interprétation du code de la propriété border-collapse CSS par votre navigateur.
Tableau normal cellspacing="0" border="4" :
Tableau normal cellspacing="0" border="4" :
table{ border-collapse : collapse }
Tableau normal cellspacing="3" border="4" :
Tableau normal cellspacing="3" border="4" :
table{ border-collapse : collapse }
Tableau avec conflit :
| 1 |
2 |
3 |
| 4 |
5 |
6 |
| 7 |
8 |
9 |
| 10 |
11 |
12 |
| 13 |
14 |
15 |
Interprétation normale du code de la propriété CSS border-collapse (copie d'écran).