Exemple de code de la propriété CSS border-bottom-width.
<style type="text/css">
.default{ border-color : #666; border-style : solid; margin : 10px 0; padding :2px; }
.exemple-border-bottom-width-3px{ border-bottom-width : 3px }
.exemple-border-bottom-width-1em{ border-bottom-width : 1em }
.exemple-border-bottom-width-1rem{ border-bottom-width : 1rem }
.exemple-border-bottom-width-thin{ border-bottom-width : thin }
.exemple-border-bottom-width-medium{ border-bottom-width : medium }
.exemple-border-bottom-width-thick{ border-bottom-width : thick }
</style>
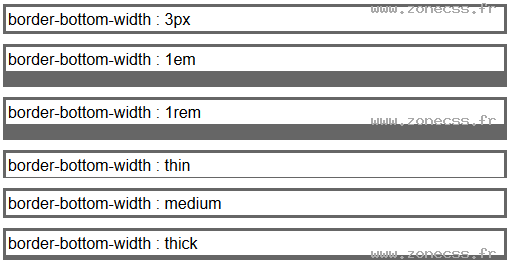
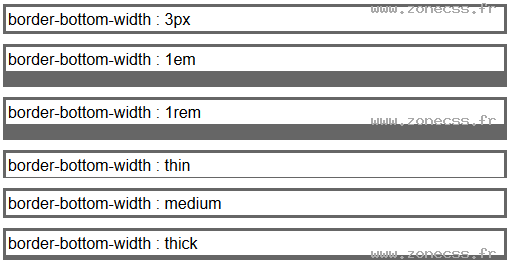
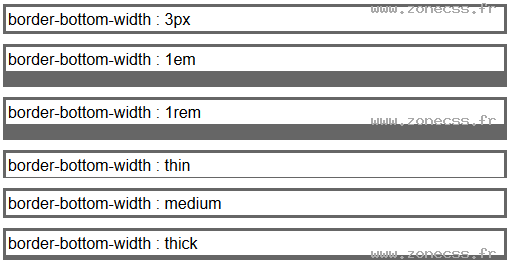
<div class="default exemple-border-bottom-width-3px">border-bottom-width : 3px </div>
<div class="default exemple-border-bottom-width-1em">border-bottom-width : 1em </div>
<div class="default exemple-border-bottom-width-1rem">border-bottom-width : 1rem </div>
<div class="default exemple-border-bottom-width-thin">border-bottom-width : thin </div>
<div class="default exemple-border-bottom-width-medium">border-bottom-width : medium </div>
<div class="default exemple-border-bottom-width-thick">border-bottom-width : thick </div> Interprétation du code de la propriété border-bottom-width CSS par votre navigateur.
border-bottom-width : 3px
border-bottom-width : 1em
border-bottom-width : 1rem
border-bottom-width : thin
border-bottom-width : medium
border-bottom-width : thick
Interprétation normale du code de la propriété CSS border-bottom-width (copie d'écran).