Exemple de code de la propriété CSS border-bottom-left-radius.
<style type="text/css">
.defaut{ background-color : #d5f7d5; border : 1px solid #000; display : block; padding : 30px; margin : 5px }
.radius { border-bottom-left-radius : 80px 20px }
.radiuspourcent {
border-bottom-left-radius : 50% 50%;
width:200px;
height:100px;
}
</style>
<div class="defaut radius">Effet border-bottom-left-radius</div>
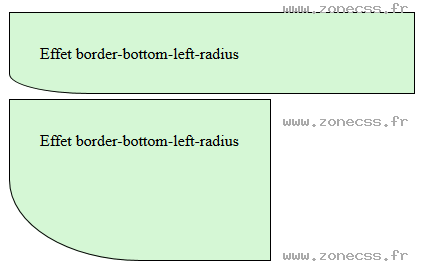
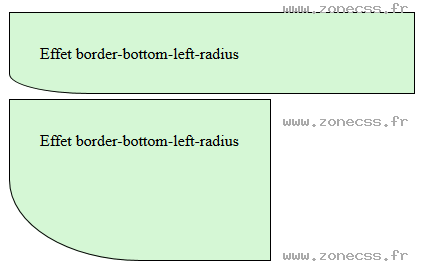
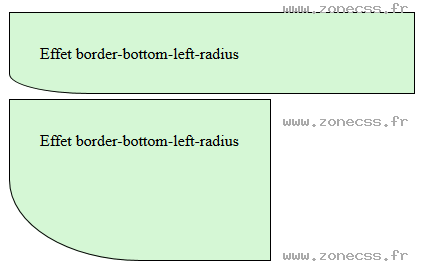
<div class="defaut radiuspourcent">Effet border-bottom-left-radius</div>Interprétation du code de la propriété border-bottom-left-radius CSS par votre navigateur.
Effet border-bottom-left-radius
Effet border-bottom-left-radius
Interprétation normale du code de la propriété CSS border-bottom-left-radius (copie d'écran).