<style type="text/css">
.default{ border-style : solid; margin : 10px 0; padding :2px; }
.font-red{ color : red; }
.exemple-border-bottom-color-transparent{ border-bottom-color : transparent }
.exemple-border-bottom-color-blue{ border-bottom-color : blue }
.exemple-border-bottom-color-rgb{ border-bottom-color : rgb(135,206,250) }
.exemple-border-bottom-color-rgba{ border-bottom-color : rgba(135,206,250,0.5) }
.exemple-border-bottom-color-hsl{ border-bottom-color : hsl(30,59%,53%) }
.exemple-border-bottom-color-hsla{ border-bottom-color : hsla(30,59%,53%,0.5) }
</style>
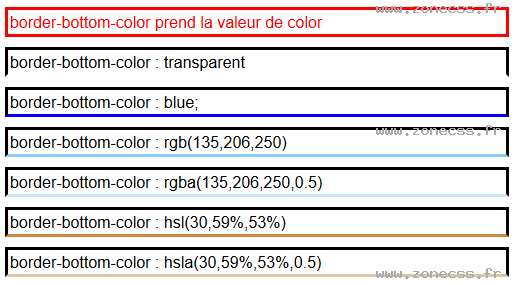
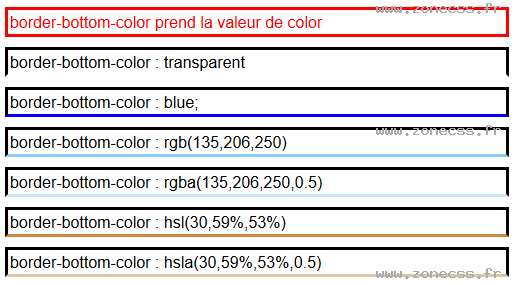
<div class="font-red default">border-bottom-color prend la valeur de color</div>
<div class="default exemple-border-bottom-color-transparent">border-bottom-color : transparent</div>
<div class="default exemple-border-bottom-color-blue">border-bottom-color : blue; </div>
<div class="default exemple-border-bottom-color-rgb">border-bottom-color : rgb(135,206,250)</div>
<div class="default exemple-border-bottom-color-rgba">border-bottom-color : rgba(135,206,250,0.5)</div>
<div class="default exemple-border-bottom-color-hsl">border-bottom-color : hsl(30,59%,53%)</div>
<div class="default exemple-border-bottom-color-hsla">border-bottom-color : hsla(30,59%,53%,0.5)</div>
border-bottom-color prend la valeur de color
border-bottom-color : transparent
border-bottom-color : blue;
border-bottom-color : rgb(135,206,250)
border-bottom-color : rgba(135,206,250,0.5)
border-bottom-color : hsl(30,59%,53%)
border-bottom-color : hsla(30,59%,53%,0.5)