Exemple de code de la propriété CSS background-attachment.
<style>body{
background-image : url(/img/screenshot_css/f_background_attachement.gif);
background-repeat : repeat-y;
background-attachment : fixed;
}
#local{
width:250px;
height:150px;
border:1px solid #000;
overflow : scroll;
background-image : url(/img/screenshot_css/f_background_attachement.gif);
background-repeat : repeat-y;
background-attachment : local;
}
#local div{
width:250px;
height:350px;
overflow : hidden;
}
</style>
body{ background-attachment : fixed }<br>
identifant{background-attachment:local}
<div id="local"><div>background-attachment:local<br>background-attachment:local<br>background-attachment:local<br>background-attachment:local<br>background-attachment:local<br></div></div>
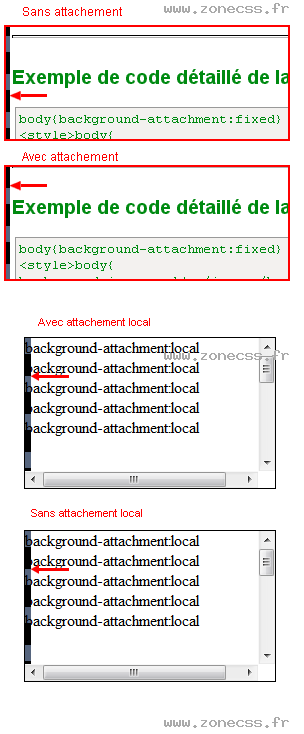
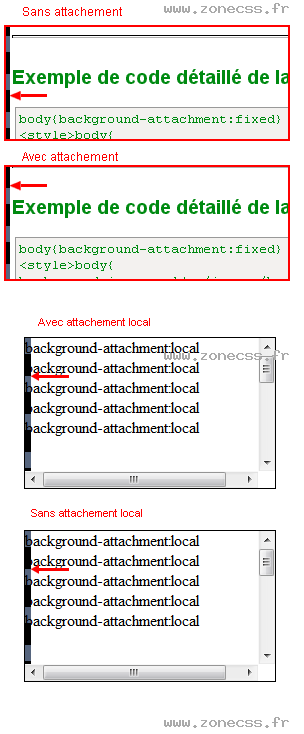
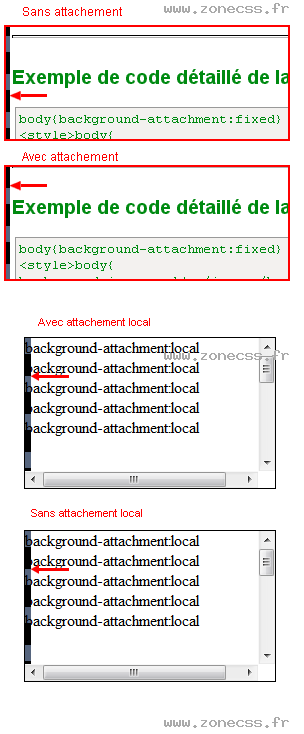
Interprétation du code de la propriété background-attachment CSS par votre navigateur.
body{ background-attachment : fixed }
identifant{background-attachment:local}
background-attachment:local
background-attachment:local
background-attachment:local
background-attachment:local
background-attachment:local
Interprétation normale du code de la propriété CSS background-attachment (copie d'écran).