Exemple de code de la propriété CSS alpha.
.identifiant {width:150px; filter: alpha(opacity=100); }
<div style="width:150px; filter: alpha(opacity=100); ">filter : alpha</div>
.identifiant {width:150px; filter: alpha(opacity=80); }
<div style="width:150px; filter: alpha(opacity=80); ">filter : alpha</div>
.identifiant{width:150px; filter: alpha(opacity=50); }
<div style="width:150px; filter: alpha(opacity=50); ">filter : alpha</div>
.identifiant{width:150px; filter: alpha(opacity=20); }
<div style="width:150px; filter: alpha(opacity=20); ">filter : alpha</div>
.identifiant{width:150px; filter: alpha(opacity=10); }
<div style="width:150px; filter: alpha(opacity=10); "> filter : alpha<br> filter : alpha<br> filter : alpha<br> filter : alpha<br> filter : alpha<br> filter : alpha<br> filter : alpha<br> filter : alpha<br> filter : alpha<br></div>
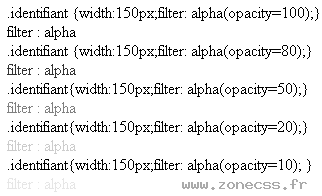
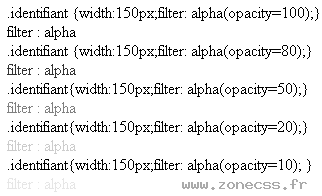
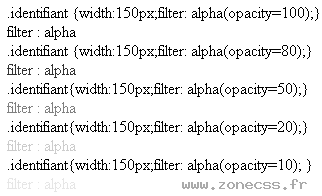
Interprétation du code de la propriété alpha CSS par votre navigateur.
.identifiant {width:150px;filter: alpha(opacity=100);}
filter : alpha
.identifiant {width:150px;filter: alpha(opacity=80);}
filter : alpha
.identifiant{width:150px;filter: alpha(opacity=50);}
filter : alpha
.identifiant{width:150px;filter: alpha(opacity=20);}
filter : alpha
.identifiant{width:150px;filter: alpha(opacity=10); }
filter : alpha
filter : alpha
filter : alpha
filter : alpha
filter : alpha
filter : alpha
filter : alpha
filter : alpha
filter : alpha
Interprétation normale du code de la propriété CSS alpha (copie d'écran).