Exemple de code de la propriété JS / CSS wordSpacing.
<script type="text/javascript">
function setproperty(Objet,value,initvalue){
if(Objet.style.wordSpacing == value){
Objet.style.wordSpacing = initvalue;
}else{
Objet.style.wordSpacing =value;
}
}
</script>
ObjetJavascript.style.wordSpacing = "normal";
<div style="cursor:pointer; cursor:hand; word-spacing:15px" onclick="setproperty(this,'normal','15px')">Cliquez moi. wordSpacing</div>
ObjetJavascript.style.wordSpacing = "15px";
<div style="cursor:pointer; cursor:hand" onclick="setproperty(this,'15px','normal')">Cliquez moi. wordSpacing</div>Interprétation du code de la propriété wordSpacing JS / CSS par votre navigateur.
ObjetJavascript.style.wordSpacing = "normal";
Cliquez moi. wordSpacing
ObjetJavascript.style.wordSpacing = "15px";
Cliquez moi. wordSpacing
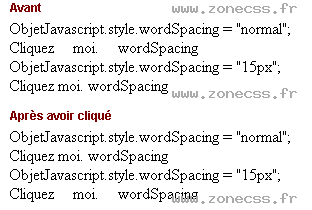
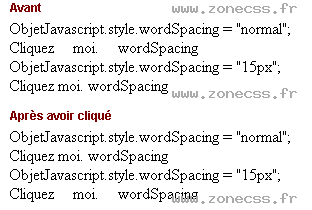
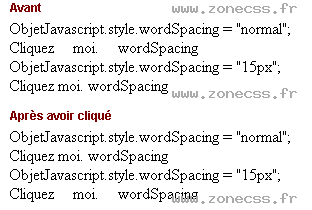
Interprétation normale du code de la propriété JS / CSS wordSpacing (copie d'écran).