Exemple de code de la propriété JS / CSS listStyleType.
<style>
.cadre-gris {margin: 5px 0; }
</style>
<div class="cadre-exemple cadre-clickme" id="exemple">
<h3 id="exemple-desc">Valeur par défaut</h3>
<ol class="cadre-gris">
<li id="exemple-desc-0">Valeur initiale.</li>
<li id="exemple-style-0" class="cadre-vert">Effet listStyleType.</li>
<li>listStyleType initiale.</li>
</ol>
<ul class="cadre-gris">
<li id="exemple-desc-1">Valeur initiale.</li>
<li id="exemple-style-1" class="cadre-vert">Effet listStyleType.</li>
<li>listStyleType initiale.</li>
<li><ul class="cadre-gris">
<li id="exemple-desc-2">Valeur initiale.</li>
<li id="exemple-style-2" class="cadre-vert">Effet listStyleType.</li>
<li>listStyleType initiale.</li>
</ul></li>
</ul>
</div>
<script>
initExemple('list-style-type', 'listStyleType', ['armenian', 'disc', 'hiragana-iroha', 'lower-alpha', 'lower-roman', 'square', 'decimal', 'none', 'inherit'], 3);
</script>Interprétation du code de la propriété listStyleType JS / CSS par votre navigateur.
Valeur par défaut
- Valeur initiale.
- Effet listStyleType.
- listStyleType initiale.
- Valeur initiale.
- Effet listStyleType.
- listStyleType initiale.
- Valeur initiale.
- Effet listStyleType.
- listStyleType initiale.
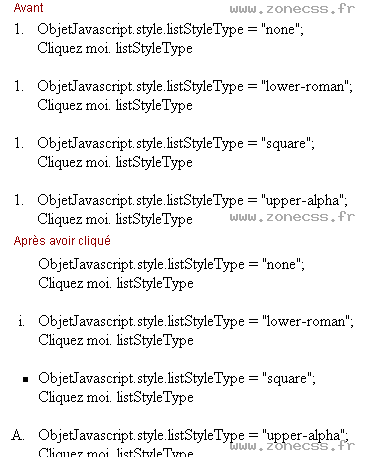
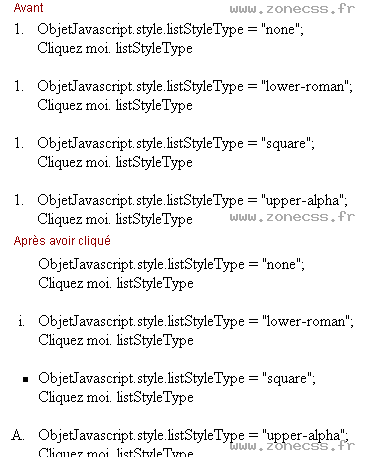
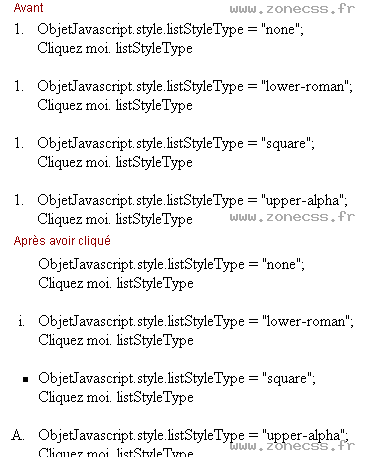
Interprétation normale du code de la propriété JS / CSS listStyleType (copie d'écran).