Exemple de code de la propriété JS / CSS listStylePosition.
<style>
.cadre-gris {margin: 5px 0; }
.cadre-vert {width:200px; }
</style>
<div class="cadre-exemple cadre-clickme" id="exemple">
<h3 id="exemple-desc">Valeur par défaut</h3>
<ol class="cadre-gris">
<li id="exemple-desc-0">Valeur initiale.</li>
<li id="exemple-style-0" class="cadre-vert">Effet listStylePosition.<br>Sed cautela nimia in peiores haeserat plagas</li>
<li>listStyleType initiale.</li>
</ol>
<ul class="cadre-gris">
<li id="exemple-desc-1">Valeur initiale.</li>
<li id="exemple-style-1" class="cadre-vert">Effet listStylePosition.<br>Sed cautela nimia in peiores haeserat plagas</li>
<li>listStyleType initiale.</li>
</ul>
</div>
<script>
initExemple('list-style-position', 'listStylePosition', ['inside', 'outside', 'inherit'], 2);
</script>Interprétation du code de la propriété listStylePosition JS / CSS par votre navigateur.
Valeur par défaut
- Valeur initiale.
- Effet listStylePosition.
Sed cautela nimia in peiores haeserat plagas
- listStyleType initiale.
- Valeur initiale.
- Effet listStylePosition.
Sed cautela nimia in peiores haeserat plagas
- listStyleType initiale.
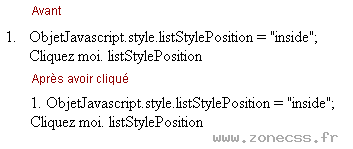
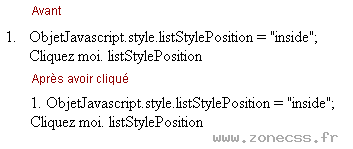
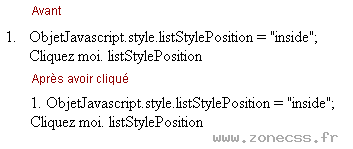
Interprétation normale du code de la propriété JS / CSS listStylePosition (copie d'écran).