Exemple de code de la propriété JS / CSS listStyleImage.
<style>
.cadre-gris {margin: 5px 0; }
</style>
<div class="cadre-exemple cadre-clickme" id="exemple">
<h3 id="exemple-desc">Valeur par défaut</h3>
<ol class="cadre-gris">
<li id="exemple-desc-0">Valeur initiale.</li>
<li id="exemple-style-0" class="cadre-vert">Effet listStyleImage.</li>
<li>listStyleType initiale.</li>
</ol>
</div>
<script>
initExemple('list-style-image', 'listStyleImage', ['url(/img/javascript/carreo.gif)', 'none', 'inherit'], 1);
</script>Interprétation du code de la propriété listStyleImage JS / CSS par votre navigateur.
Valeur par défaut
- Valeur initiale.
- Effet listStyleImage.
- listStyleType initiale.
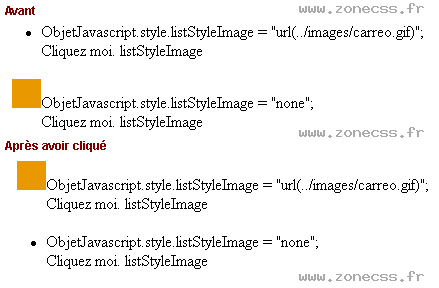
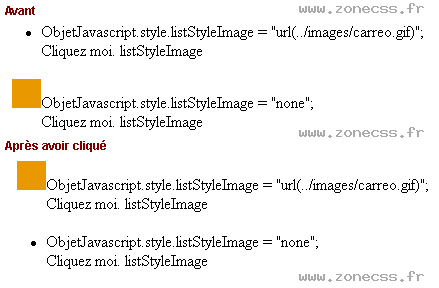
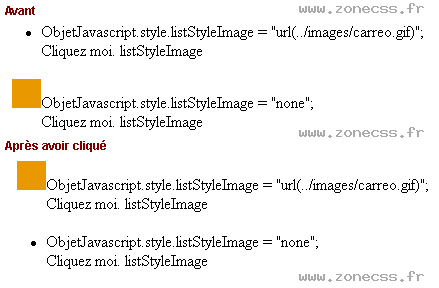
Interprétation normale du code de la propriété JS / CSS listStyleImage (copie d'écran).