Exemple de code de la propriété JS / CSS letterSpacing.
<script type="text/javascript">
function setproperty(Objet,value,initvalue){
if(Objet.style.letterSpacing == value){
Objet.style.letterSpacing = initvalue;
}else{
Objet.style.letterSpacing =value;
}
}
</script>
ObjetJavascript.style.letterSpacing = "normal";
<div style="cursor:pointer; cursor:hand; letter-spacing:15px" onclick="setproperty(this,'normal','15px')">Cliquez moi. letterSpacing</div>
ObjetJavascript.style.letterSpacing = "15px";
<div style="cursor:pointer; cursor:hand" onclick="setproperty(this,'15px','normal')">Cliquez moi. letterSpacing</div>Interprétation du code de la propriété letterSpacing JS / CSS par votre navigateur.
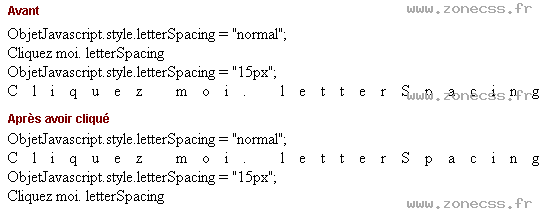
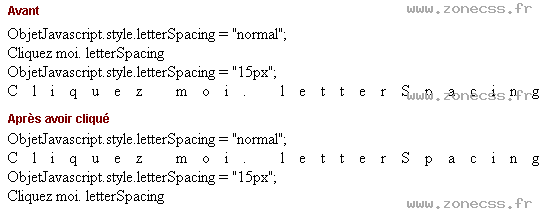
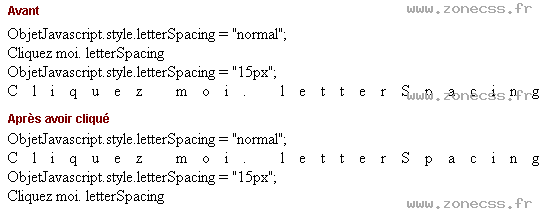
ObjetJavascript.style.letterSpacing = "normal";
Cliquez moi. letterSpacing
ObjetJavascript.style.letterSpacing = "15px";
Cliquez moi. letterSpacing
Interprétation normale du code de la propriété JS / CSS letterSpacing (copie d'écran).