Exemple de code de la propriété CSS vertical-align.
<style>
.exemple, .exemple1{ margin:3px 3px 10px 3px; }
.exemple span{ border:1px solid blue; }
.exemple img{ border:1px solid; }
</style>
.identifiant{ vertical-align : sub }
<div class="exemple1">Mot<span style="vertical-align : sub">indice</span></div>
.identifiant{ vertical-align : super }
<div class="exemple1">Mot<span style="vertical-align : super">exposant</span></div>
td{ vertical-align : top }<br>
td{ vertical-align : middle }<br>
td{ vertical-align : bottom }
<table border="1">
<tr>
<td>Exemple de <br>
vertical-align<br>
dans un tableau</td>
<td style="vertical-align:top">vertical-align:top; </td>
<td style="vertical-align:middle">vertical-align:middle; </td>
<td style="vertical-align:bottom">vertical-align:bottom; </td>
</tr>
</table>
img{ vertical-align : baseline; }
<div class="exemple"><span>vertical-align vertical-align</span><img src="/img/screenshot_css/carreo.gif" style="vertical-align:baseline"><span>vertical-align vertical-align</span></div>
img{ vertical-align : text-top; }
<div class="exemple"><span>vertical-align vertical-align</span><img src="/img/screenshot_css/carreo.gif" style="vertical-align:text-top"><span>vertical-align vertical-align</span></div>
img{ vertical-align : text-bottom; }
<div class="exemple"><span>vertical-align vertical-align</span><img src="/img/screenshot_css/carreo.gif" style="vertical-align:text-bottom"><span>vertical-align vertical-align</span></div>
img{ vertical-align : middle; }
<div class="exemple"><span>vertical-align vertical-align</span><img src="/img/screenshot_css/carreo.gif" style="vertical-align:middle"><span>vertical-align vertical-align</span></div>
img{ vertical-align : top; }
<div class="exemple"><span>vertical-align vertical-align</span><img src="/img/screenshot_css/carreo.gif" style="vertical-align:top"><span>vertical-align vertical-align</span></div>
img{ vertical-align : bottom; }
<div class="exemple"><span>vertical-align vertical-align</span><img src="/img/screenshot_css/carreo.gif" style="vertical-align:bottom"><span>vertical-align vertical-align</span></div>
img{ vertical-align : 3px; }
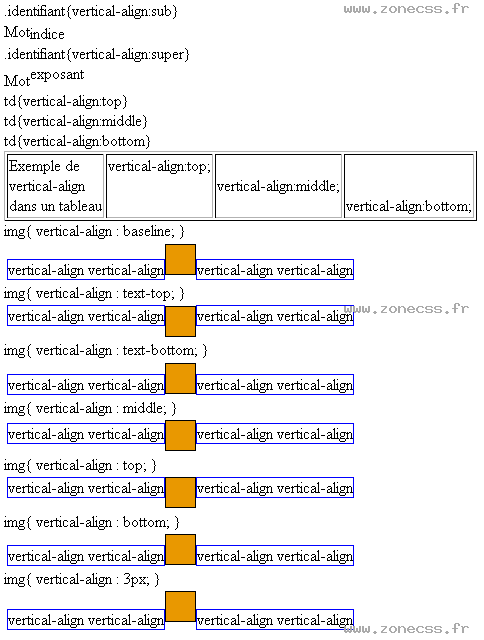
<div class="exemple"><span>vertical-align vertical-align</span><img src="/img/screenshot_css/carreo.gif" style="vertical-align:3px"><span>vertical-align vertical-align</span></div>Interprétation du code de la propriété vertical-align CSS par votre navigateur.
.identifiant{ vertical-align : sub }
Motindice
.identifiant{ vertical-align : super }
Motexposant
td{ vertical-align : top }
td{ vertical-align : middle }
td{ vertical-align : bottom }
Exemple de
vertical-align
dans un tableau |
vertical-align:top; |
vertical-align:middle; |
vertical-align:bottom; |
img{ vertical-align : baseline; }
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align
img{ vertical-align : text-top; }
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align
img{ vertical-align : text-bottom; }
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align
img{ vertical-align : middle; }
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align
img{ vertical-align : top; }
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align
img{ vertical-align : bottom; }
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align
img{ vertical-align : 3px; }
vertical-align vertical-align vertical-align vertical-align
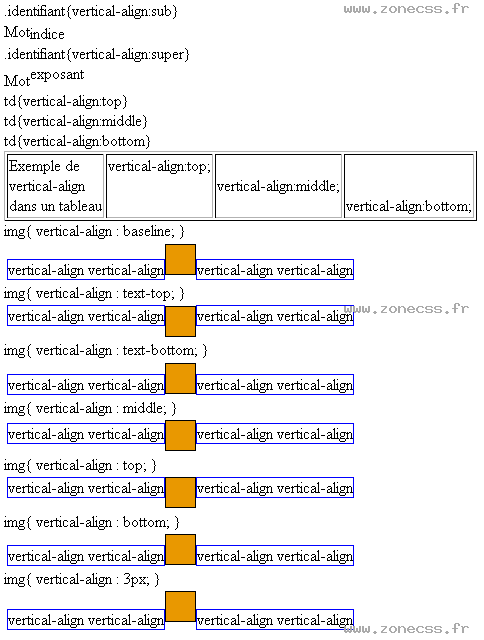
vertical-align vertical-align Interprétation normale du code de la propriété CSS vertical-align (copie d'écran).

 vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align vertical-align vertical-align
vertical-align vertical-align