Exemple de code de la propriété CSS border-radius.
<style type="text/css">
.exemple{ border : 1px solid #000; background-color:#d5f7d5; padding:30px; margin-bottom:10px; }
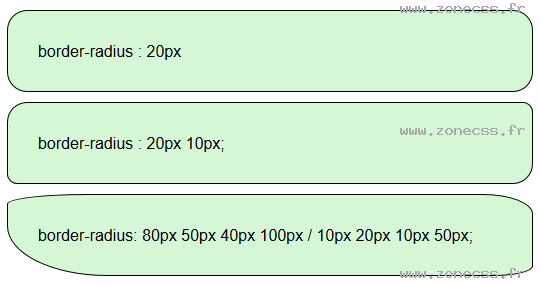
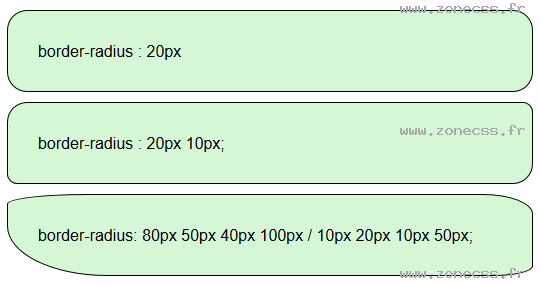
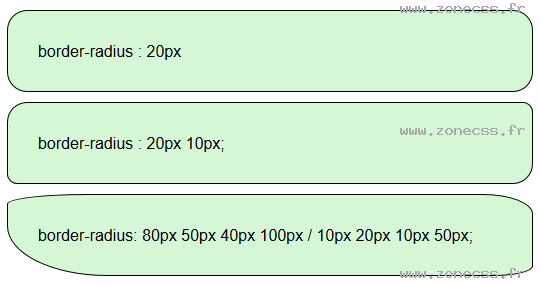
.exemple-border-radius-1{ border-radius : 20px }
.exemple-border-radius-2{ border-radius : 20px 10px; }
.exemple-border-radius-3{ border-radius : 80px 50px 40px 100px / 10px 20px 10px 50px; }
</style>
<div class="exemple exemple-border-radius-1">border-radius : 20px</div>
<div class="exemple exemple-border-radius-2">border-radius : 20px 10px; </div>
<div class="exemple exemple-border-radius-3">border-radius: 80px 50px 40px 100px / 10px 20px 10px 50px; </div>Interprétation du code de la propriété border-radius CSS par votre navigateur.
border-radius : 20px
border-radius : 20px 10px;
border-radius: 80px 50px 40px 100px / 10px 20px 10px 50px;
Interprétation normale du code de la propriété CSS border-radius (copie d'écran).