Explication de la gestion des bugs text-transform CSS
Définition bug text-transform CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS text-transform.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug text-transform CSS n° 1
Bug text-transform mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : non
Problème avec text-transform:
Sous Safari :
La propriété css text-transform: uppercase ne fonctionne pas si elle est spécifiée via la pseudo classe first-line.
Code css :#dmc:first-line { text-transform:uppercase; }
Code HTML<div id="dmc">Sous Safari le propriété css text-transform: uppercase ne fonctionne pas si elle est spécifiée via la pseudo classe first-line.</div>
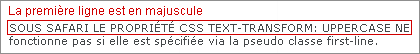
Résultat :
Copie d'écran :
Solution du problème par DMC :
Pas de solution.