Explication de la gestion des bugs margin CSS
Définition bug margin CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS margin.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug margin CSS n° 1
Bug margin mis par Dmc
Système d'exploitation : mozilla/4.0 (compatible; msie 6.0; windows nt 5.1; sv1; fdm)
Navigateur :
Bug vérifié : oui
Problème avec margin:
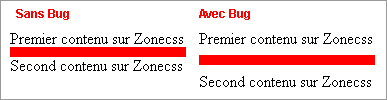
La suppression des marges sur une balise (x)html HR,ne fonctionne pas sous Internet Explorer.
Quoi que l'on fasse, il reste un espace entre la balise (x)html HR et le contenu qui la précède et qui la suit.
Résultat :
Code css :hr{display:block;
padding: 0;
margin: 0;
}
Code (X)HTML :<div>Premier contenu sur Zonecss</div>
<hr/>
<div>Second contenu sur Zonecss</div>
Solution du problème par DMC :
Vous devez mettre des marges négatives pour Internet Explorer.
Code css :
hr{display:block;
padding: 0;
margin: 0;
}
* html hr{/*ie6*/
margin: -0.5em 0;
}
*+html hr{ /*ie7*/
margin: -0.5em 0;
}
Bug margin CSS n° 2
Bug margin mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec margin:
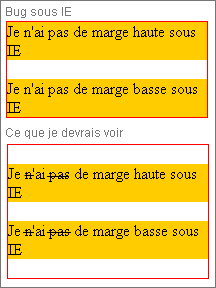
Sous Internet Explorer 6 et 7 la marge haute (margin-top) du premier paragraphe (p) et la marge basse (margin-bottom) du dernier paragraphe (p) ne fonctionnent pas quand le parent est en float right ou left.
Code CSS :#contenu{
width:200px;
border:1px solid red;
}
p{
background-color:#FFCC00;
}
Code HTML :<div id="contenu">
<p> Je n'ai pas de marge haute sous IE</p>
<p>Je n'ai pas de marge basse sous IE</p>
</div>
Résultat :
Solution du problème par DMC :
Pour régler le problème deux possibilités.
Spécifier explicitement la marge haute (margin-top) et basse (margin-bottom) :p{
background-color:#FFCC00;
margin-top: 20px;
margin-bottom:20px;
}
Ou ajouter un hack pour Internet Explorer :* html #contenu p{
margin:auto;
}
*+html #contenu p{
margin:auto;
}
Ce phénomène est visible sur toutes les balises avec marge par défaut comme les balises h1, h2...