Explication de la gestion des bugs font-style CSS
Définition bug font-style CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS font-style.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug font-style CSS n° 1
Bug font-style mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec font-style:
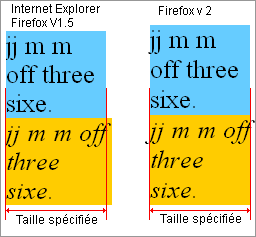
Dans certains cas lorsque la police (font) est en italique le bloc contenant le texte est augmenté.
Sous Firefox suivant la version le phénomène est identique ou le bloc ne change pas de taille mais certains bouts de lettre sortent du bloc conteneur.
L'exemple suivant concerne deux blocs qui doivent flotter à gauche mais l'italique fait tout bugger.
Code CSS#cadre{
width:350px;
border:1px solid red;
}
#momo,#toto{
font-size:2.8em;
font-family:"Times New Roman", Times, serif;
width:175px;
float:left;
}
#momo{
background-color:#66CCFF;
}
#toto{
font-style: italic;
background-color:#FFCC00;
}
Code HTML<div id="cadre">
<div id="momo">jj m m off three sixe.</div>
<div id="toto">jj m m off three sixe.</div>
</div>

Solution du problème par DMC :
La solution qui n'est pas miracle consiste a mettre un overflow:hidden sur les blocs contenant l'italique.
Code CSS#cadre{
width:350px;
border:1px solid red;
}
#momo,#toto{
font-size:2.8em;
font-family:"Times New Roman", Times, serif;
width:175px;
float:left;
overflow:hidden;
}
#momo{
background-color:#66CCFF;
}
#toto{
font-style: italic;
background-color:#FFCC00;
}