Explication de la gestion des bugs font-size CSS
Définition bug font-size CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS font-size.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug font-size CSS n° 1
Bug font-size mis par Dmc
Système d'exploitation : windows nt 10
Navigateur : Internet Explorer 9+
Bug vérifié : oui
Problème avec font-size:
Depuis Internet Explorer 9, Microsoft à introduit une notion de sub-pixel ClearType®.
Cette nouveauté entraine dans certain cas, une valeur calculée en pixel avec des décimales.
Cela concerne l'unité em ou rem quand le chiffre a plus de deux décimales par exemple 0.625em, la valeur calculé est 9.93px au lieu de 10px attendue.
De même pour les % quand le chiffre n'est pas entier, par exemple 62.5%, la valeur calculé est 9.93px au lieu de 10px attendue.
Solution du problème par DMC :
Pas vraiment de solution. Mais si vous pouvez, la solution est de recalculer avec la fonction CSS calc la taille.
font-size : .625em;
font-size : calc(1em * .625); /* IE 9+ */Bug font-size CSS n° 2
Bug font-size mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec font-size:
Sous Internet Explorer lorque l'on utilise des unités relatives em; on observe une réduction ou un agrandissement exponentiel de la taille du texte.
Solution du problème par DMC :
Il s'agit d'un bug d'Internet Explorer pour le régler vous devez spécifier le font-size à 100% pour la balise bodybody{
font-size: 100%;
}
Bug font-size CSS n° 3
Bug font-size mis par Dmc
Système d'exploitation : windows xp
Navigateur : Firefox 2.0.
Bug vérifié : oui
Problème avec font-size:
La propriété de feuille de style font-size css pose des problèmes d'héritage sur les balises ayant déjà une taille spécifique comme la balise HTML ou XHTML H.
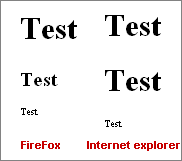
Pour le code ci-dessous, Internet Explorer ne change pas la taille de H1, FireFox, Netscape diminue la taille mais ne la met pas à 10px : <style type="text/css">
#fontsize{
font-size:10px;
}
</style>
<h1>Test</h1>
<div id="fontsize"><h1>Test</h1>
<span>Test</span></div>

Solution du problème par DMC :
Spécifier une taille à la balise H1:<style type="text/css">
#fontsize h1{
font-size:10px;
}
</style>
<h1>Test</h1>
<div id="fontsize"><h1>Test</h1>
<span>Test</span></div>