Explication de la gestion des bugs :first-letter CSS
Définition bug :first-letter CSS
Vous trouverez ci-dessous divers bugs d'interprétation de la CSS :first-letter.
Ces bugs ont été transmis par les internautes du site.
J'ai vérifié certains bugs mais pour la plupart des bugs CSS "non vérifiés", c'est que je ne possède pas le navigateur sur lequel a été détecté le bug.
Ceux que j'ai pu visualiser sont notés :
Bug vérifié : oui.
Bug :first-letter CSS n° 1
Bug :first-letter mis par Dmc
Système d'exploitation : windows nt 1
Navigateur : Firefox 57.0
Bug vérifié : oui
Problème avec :first-letter:
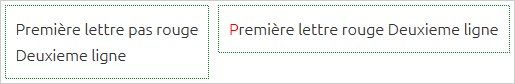
Si on demande la première lettre d'un élément "beta" et que sa première ligne est contenu dans un élément de type bloc, alors elle n'est pas prise en compte.
<style>
#beta:first-letter{ color : red; /* la première lettre n'est pas sélectionnée */ }
.inline{display:inline}
#beta2:first-letter{ color : red; /* la première lettre est sélectionnée */ }
</style>
<div id="beta">
<div>Première ligne</div>
<span>Deuxieme ligne</span>
</div>
<div id="beta2">
<div class="inline">Première ligne</div>
<span>Deuxieme ligne</span>
</div> Exemple d'application d'un style Css avec :first-letter :

Bug :first-letter CSS n° 2
Bug :first-letter mis par Ludo
Système d'exploitation : Unix/Linux
Navigateur : Firefox 3.6.
Bug vérifié : oui
Problème avec :first-letter:
Ne fonctionne pas avec certains caractères spéciaux comme:
- @, c'est la lettre suivante qui est sélectionnée (tous navigateur.
- € ou le caractère euro, n'est pas pris en compte sous Firefox.
Solution du problème par DMC :
Si vous êtes certain d'avoir un caractère spécial en :first-letter
Entourez votre première lettre avec un span ayant un propriété spéciale
C'est pas très jolie mais j'ai pas de solution plus belle.
Bug :first-letter CSS n° 3
Bug :first-letter mis par Dmc
Système d'exploitation : windows xp
Navigateur : Internet Explorer 6
Bug vérifié : oui
Problème avec :first-letter:
Les propriétés css misent dans la propriété css first-letter ne sont pas prises en compte sous Internet Explorer pour l'exemple :.firstletter:first-letter{ color:red; font-size:25px; }
Solution du problème par DMC :
C'est un petit bug mettez un espace entre first-letter et {.